What are pages?
Welcome to Pages! Pages are, simply put, mini-websites. They have a header, hero or cover section, media section, content section, and robust "call to action" area. You can host pages on your own domain and have your pages indexed by the search engines.

Quick Training Links
- Common Use Cases For Pages
- Your Pages Dashboard
- Pages Dashboard Functions
- Create Your First Page
- Update Your Page Settings
- Set Your Page Header
- Set Your Page Cover
- Set Your Main Page Media
- Add Your Main Page Content
- Set Your Main Page Call To Action
- Set Your Page Footer
- Make Edits Your Live Page
- Set Your Page Sidebar Content
- Preview Your Page
- Give Contacts Access To Your Page Manually
- Give contacts access to your page automatically
- Troubleshooting Page Issues
Common Use Cases For Pages
Here are some common uses for pages:
- Recipe pages
- Opt-in offer pages
- Educational content for lead generation
- Steps within a customer onboarding process
- Steps within a team member onboarding Process
- Weekly newsletters
- And so much more!
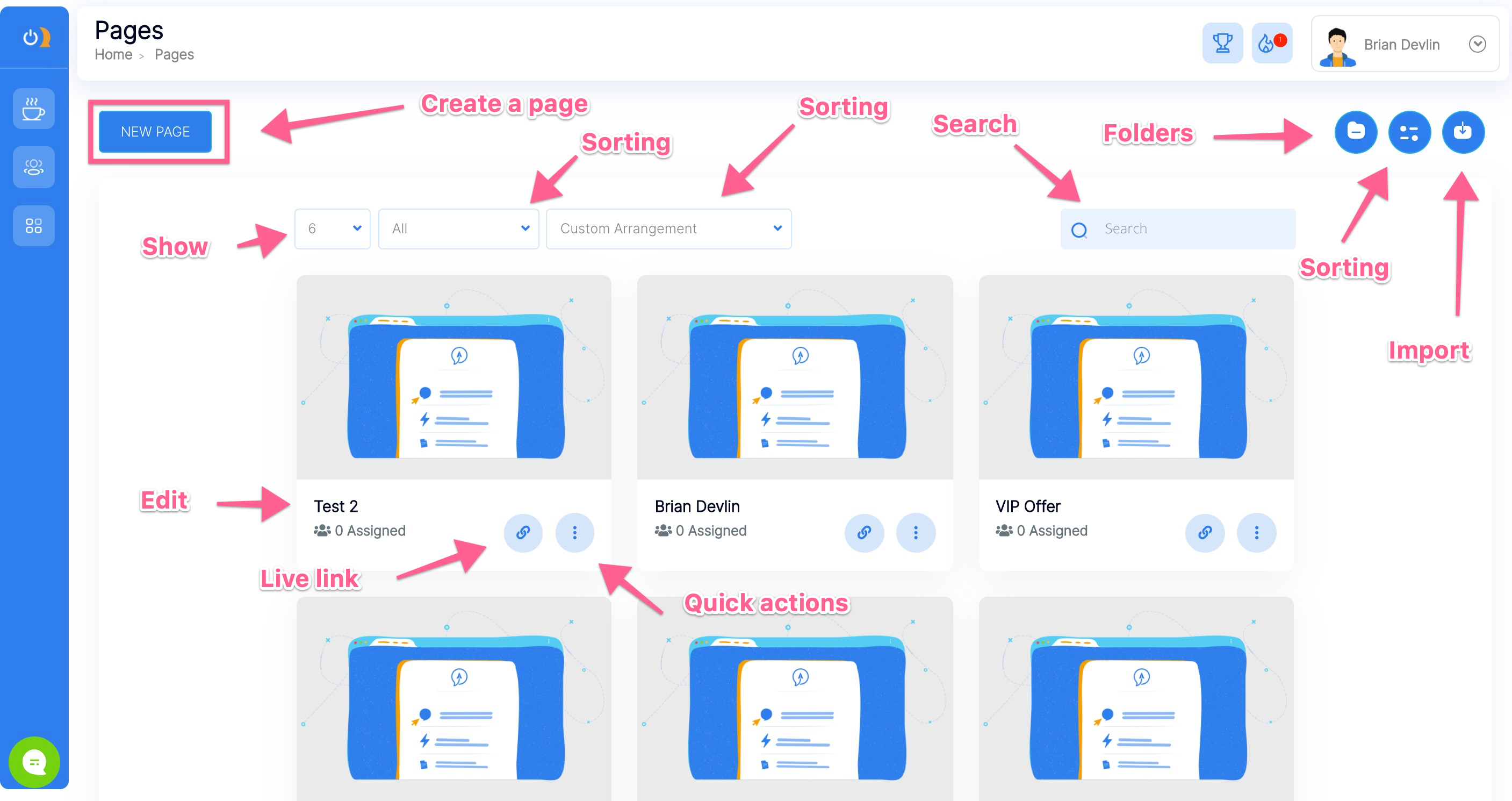
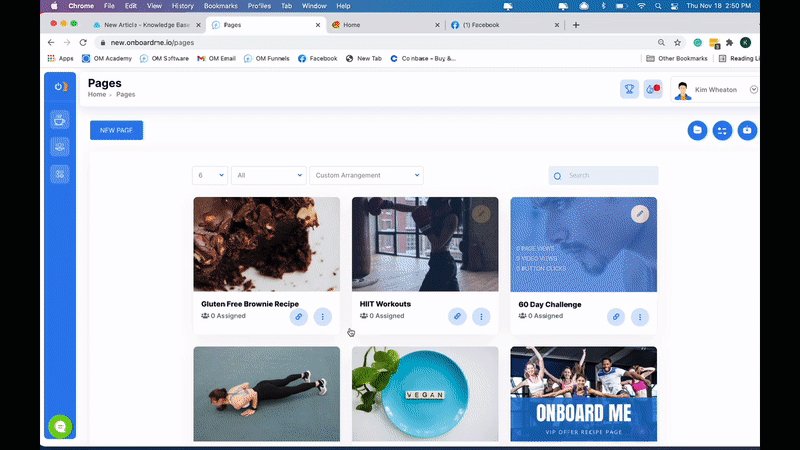
Your Pages Dashboard
Navigating your pages dashboard is easy

Pages Dashboard Functions
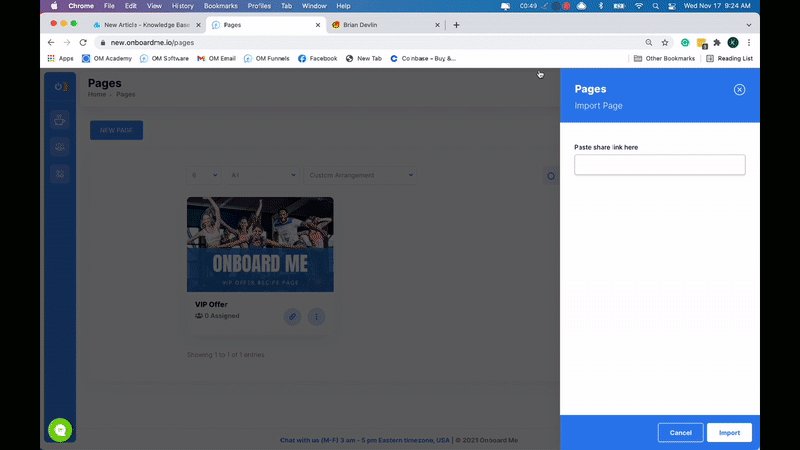
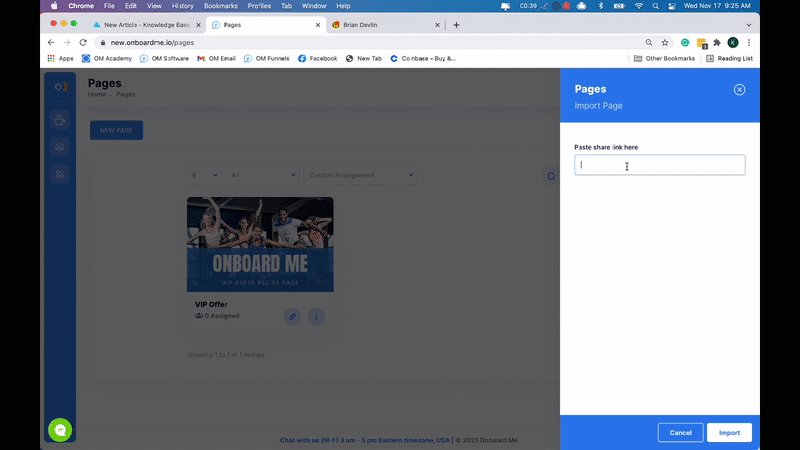
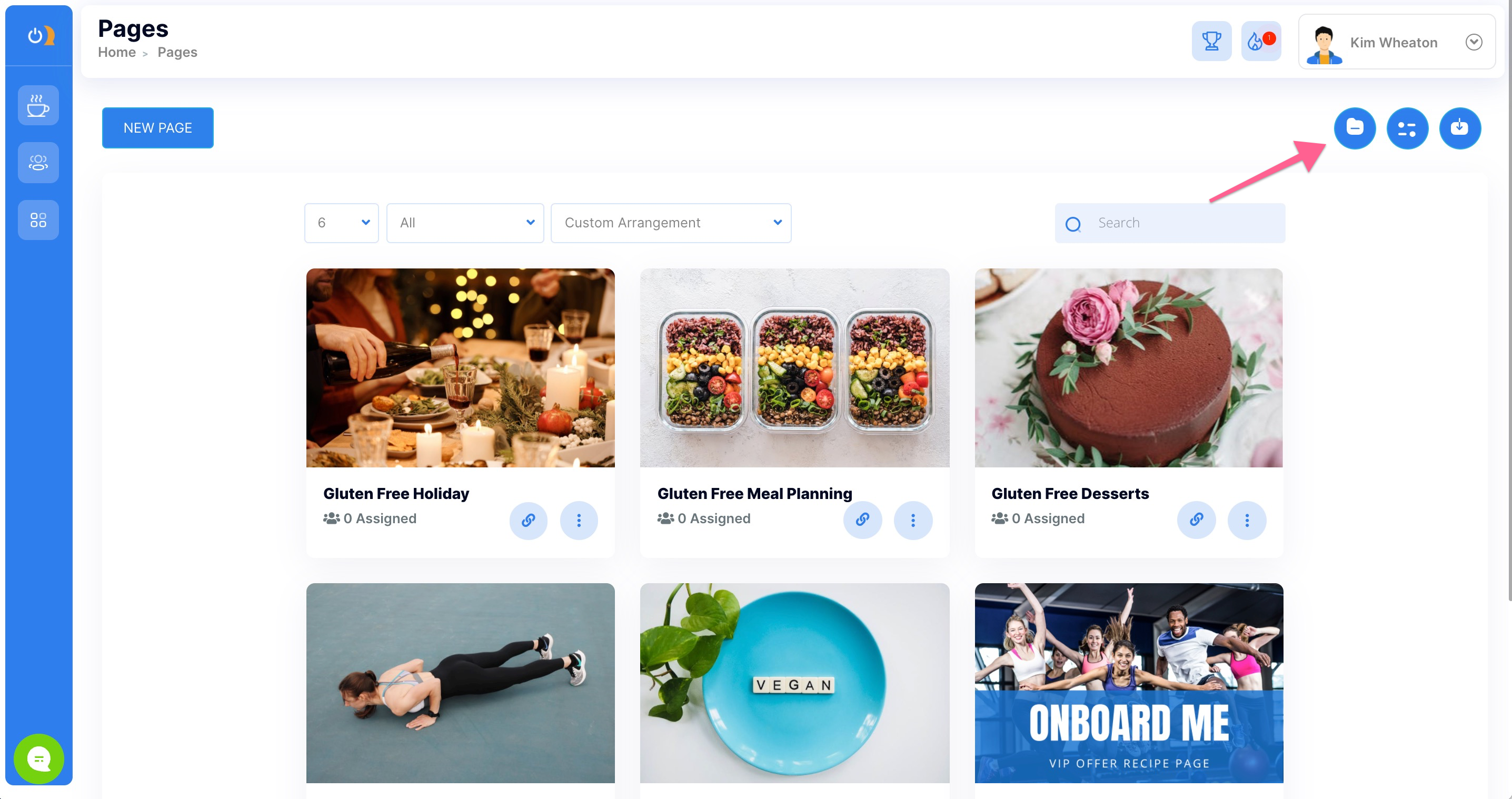
Importing a page
Importing a page is as easy as logging into your Onboard Me account and, while logged in, clicking any share link you have been given.
You can also use the import feature shown below:
How to:

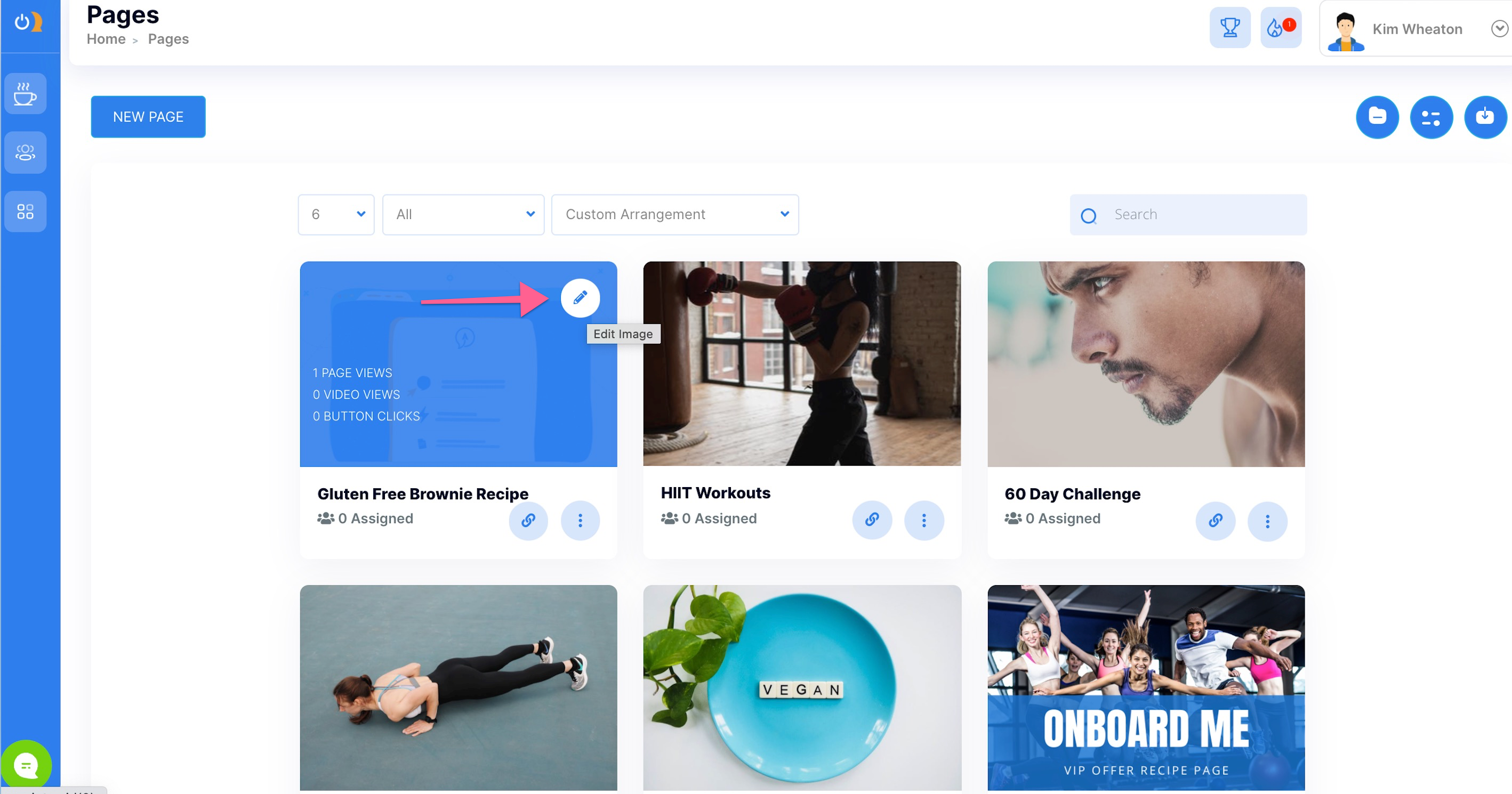
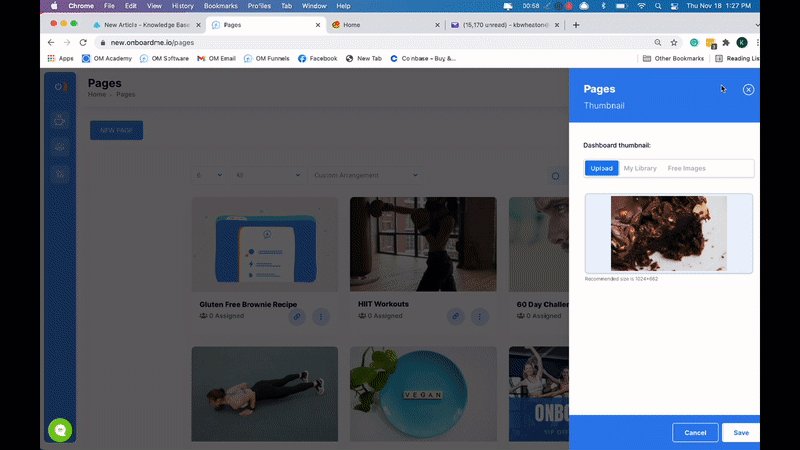
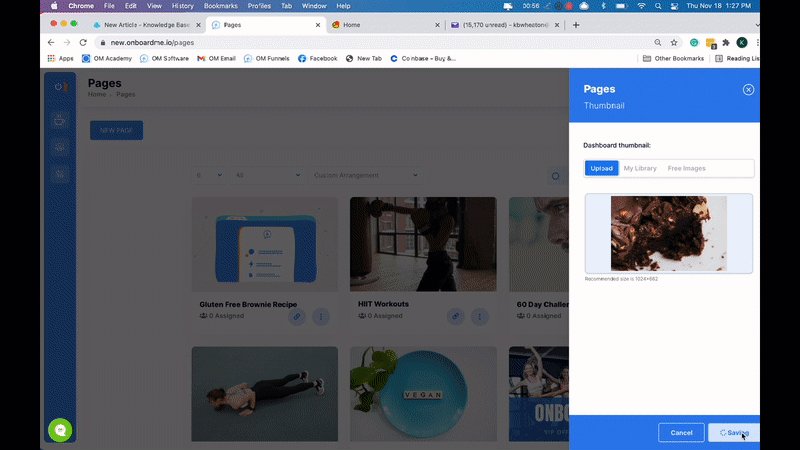
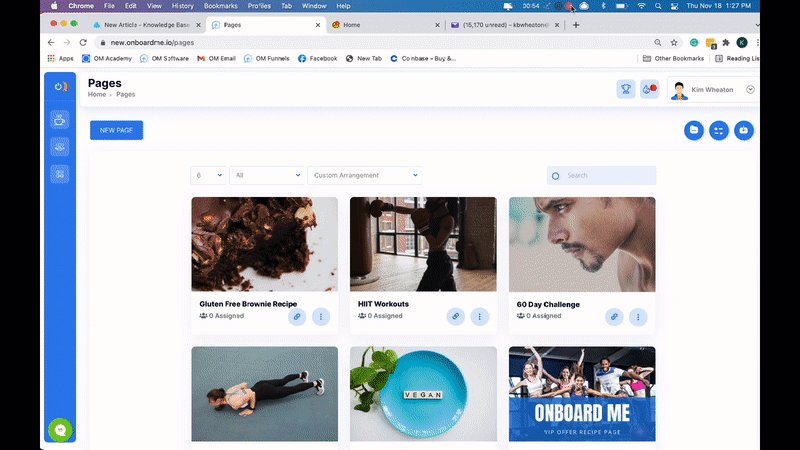
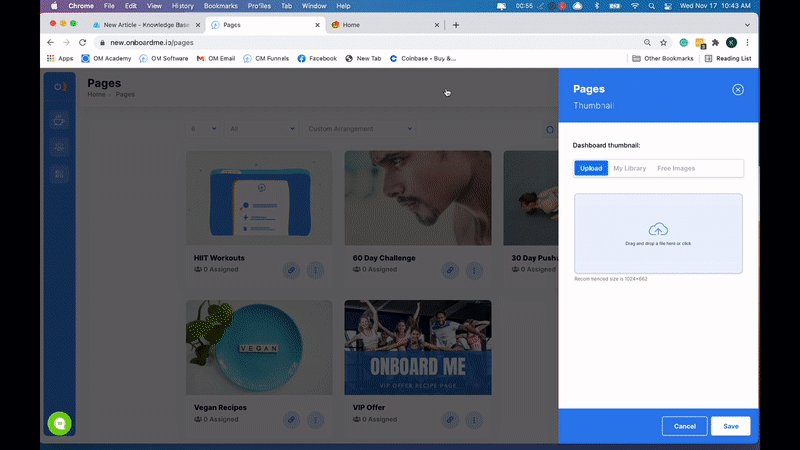
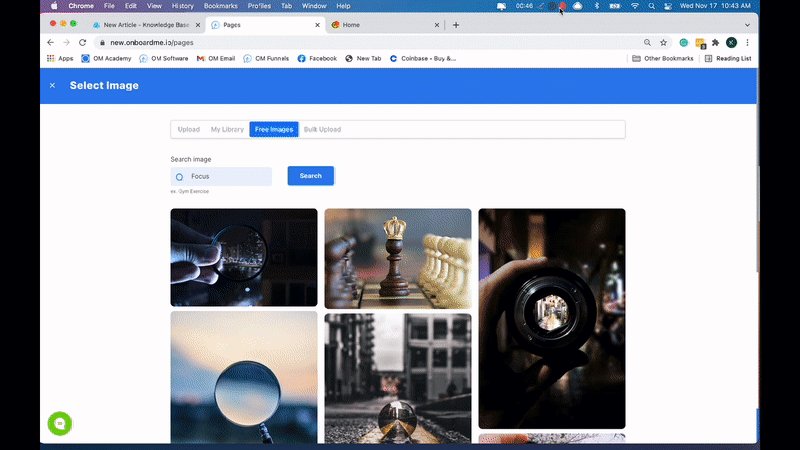
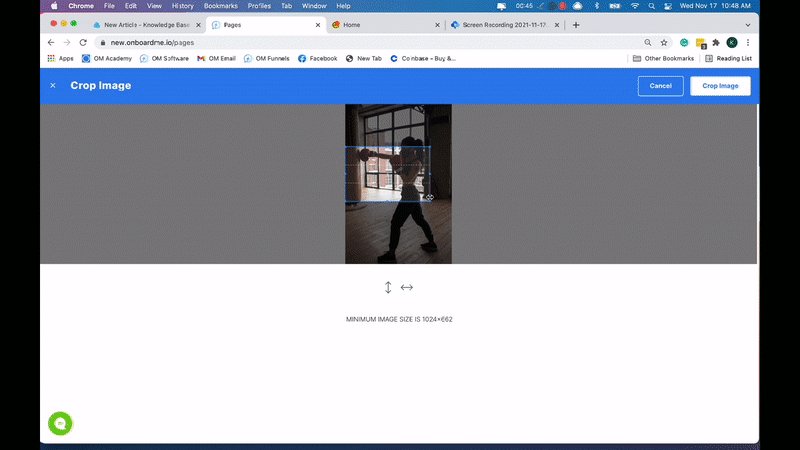
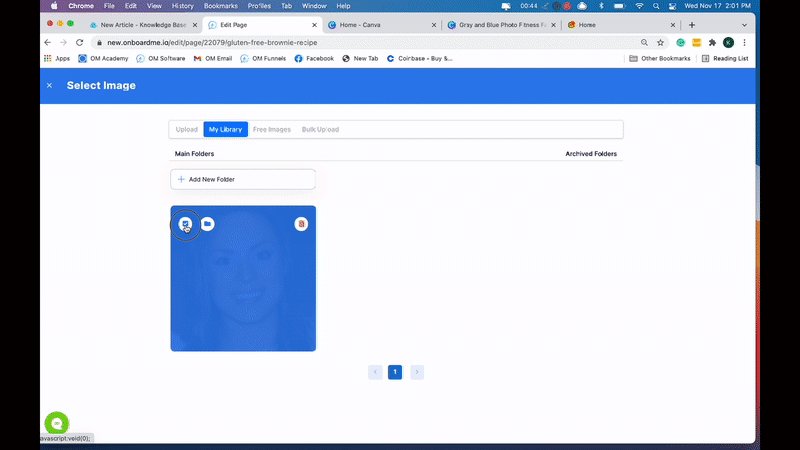
Creating a thumbnail image
Hover over the page thumbnail to change the image, using the pencil icon. You can select from your personal library or search within the free images provided.


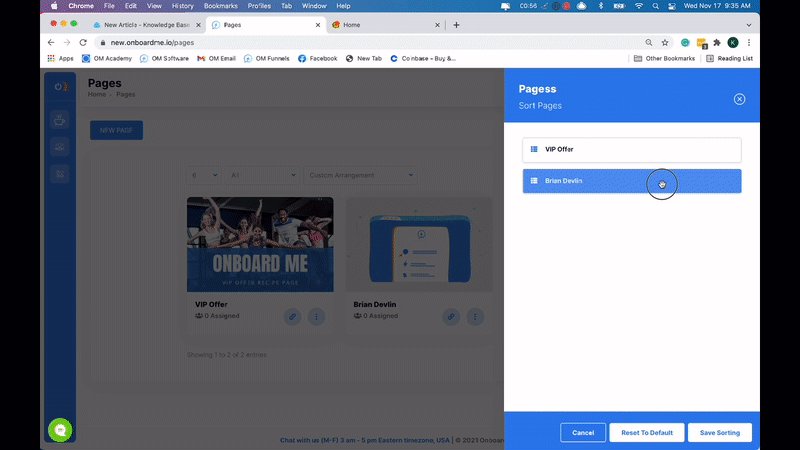
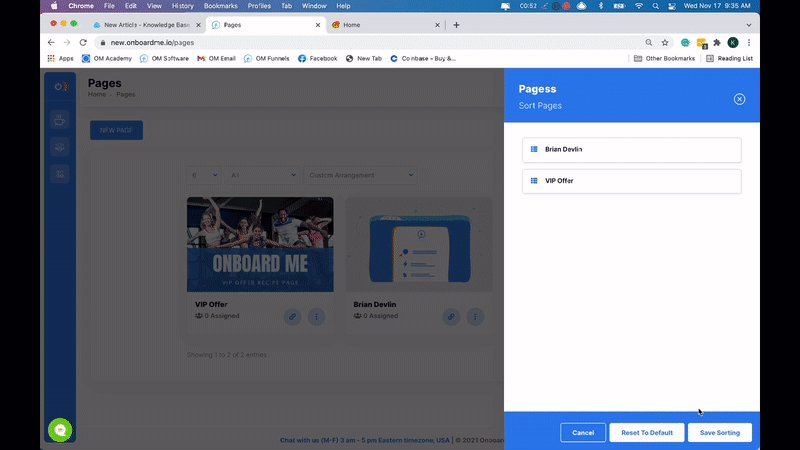
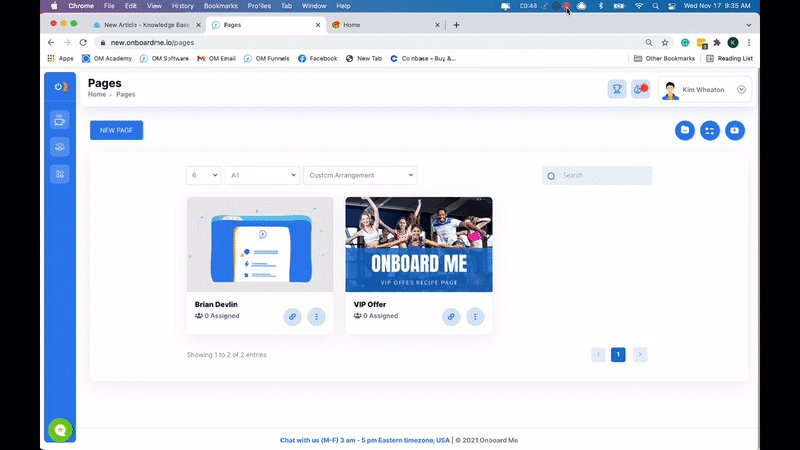
Sorting your thumbnails
If you are like most of our Onboard Me users, you love an organized dashboard. We make it simple to customize the appearance of your pages on your main dashboard. Simply click the sorting icon, arrange the titles in the way you would like them to show up, and save your sorting.

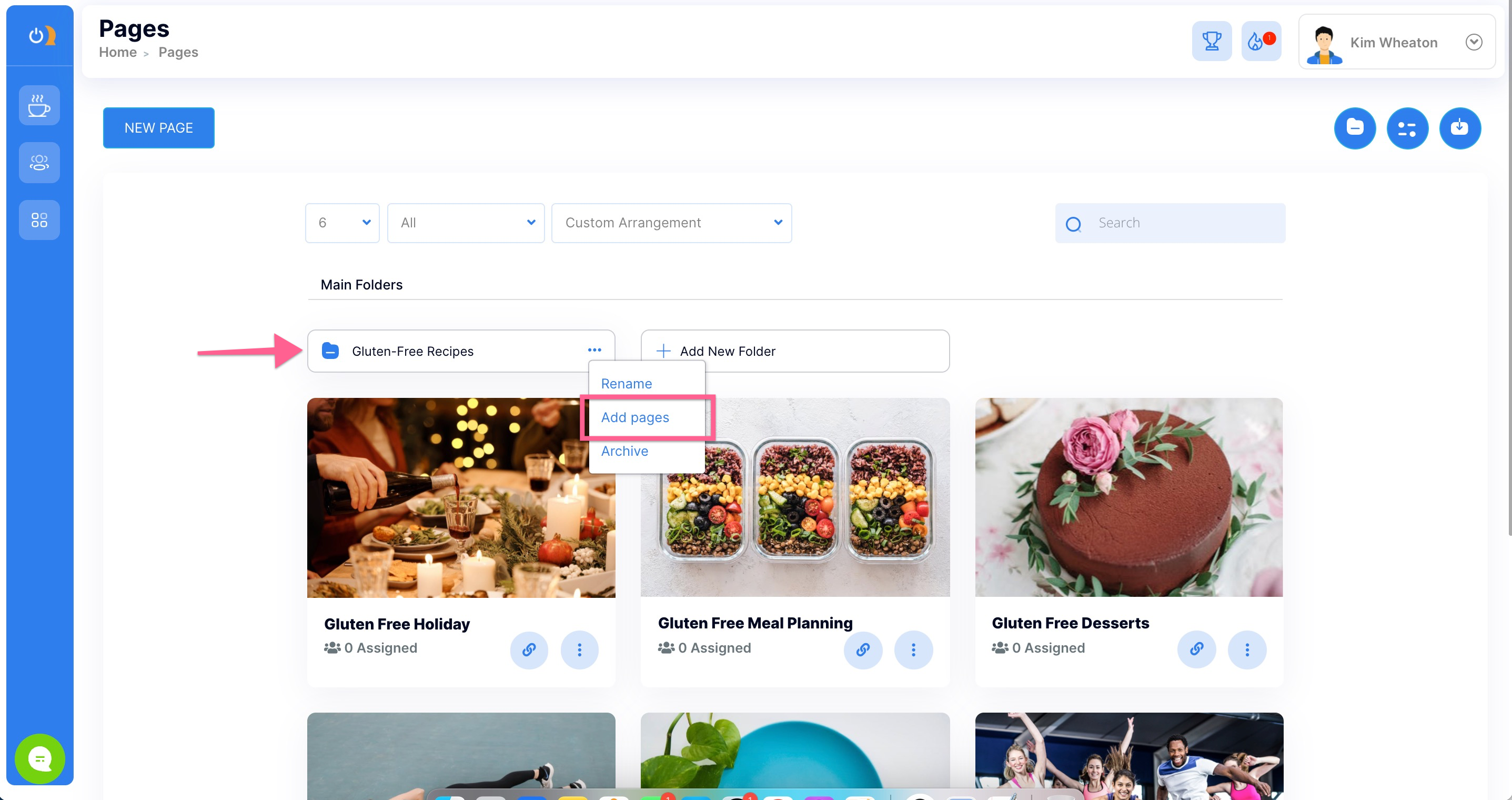
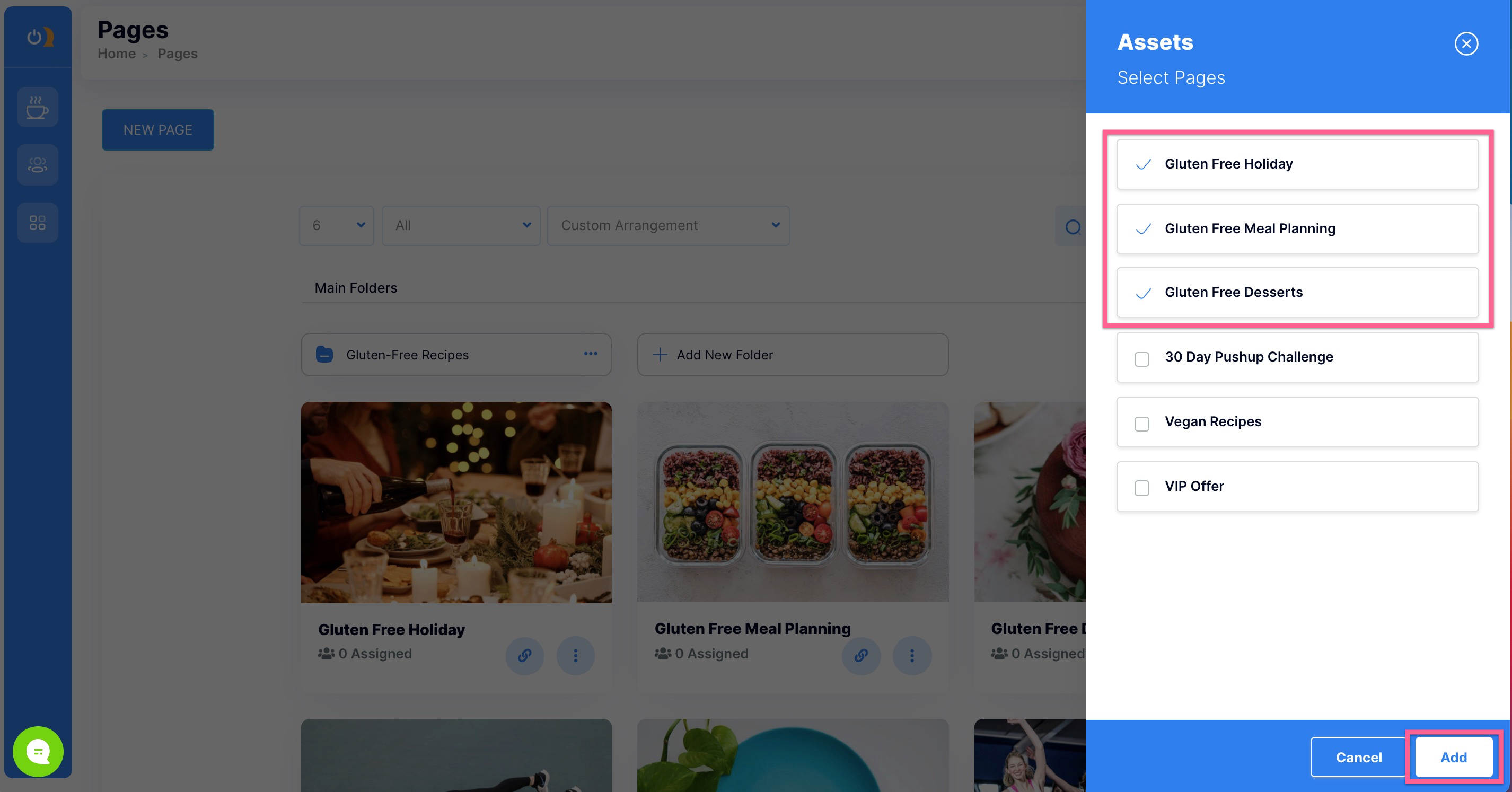
Creating folders
Want to take Pages organization to a whole new level? You can create categories and sort your pages into named folders. For instance, let's say you have plenty of gluten-free recipes and you want to consolidate them into one folder. Just create a "Gluten-Free Recipes" folder and drop those pages into it for easy retrieval later on.



Disabling your page
Want to remove your page from the inter-webs? Just slide the toggle on your page thumbnail to the off position and choose a "sorry" screen or a custom redirect to a web address of your choosing.
COMING SOON
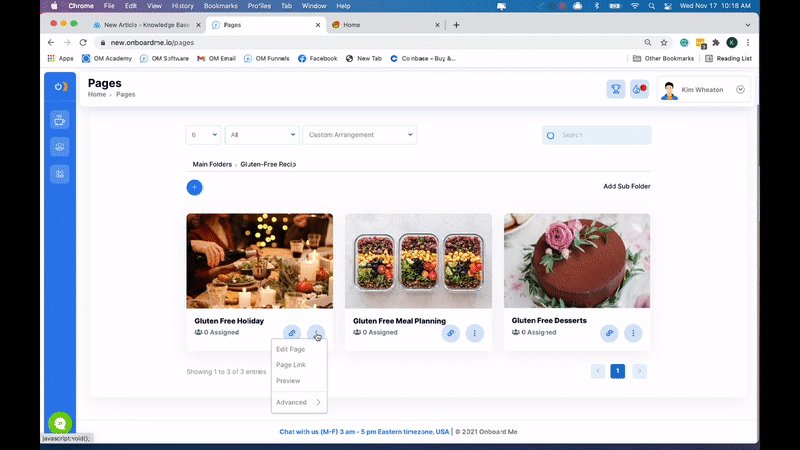
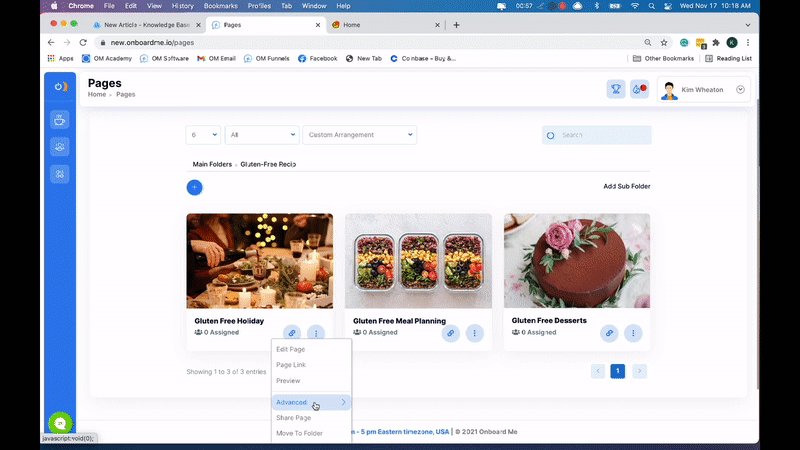
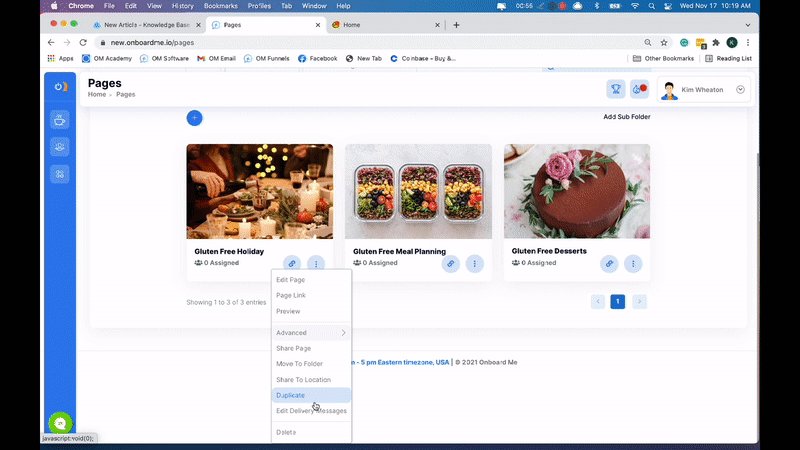
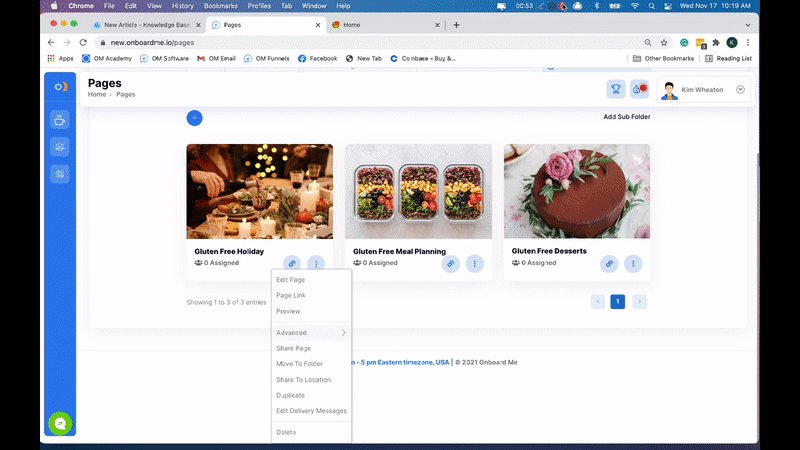
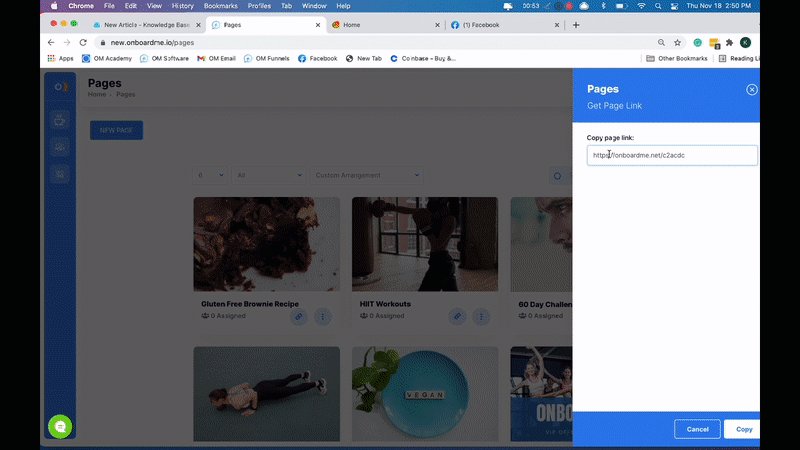
Quick page options
To take action on a page without entering the editor you can select the MORE menu by clicking the three dots located on your page thumbnail.
Here are the actions you can take with the quick page option:
- Edit your page
- Get a live link to your published page
- Preview your page
- Share your page with another Onboard Me user
- Move your page to an existing folder
- Add your page to another business location
- Duplicate your page
- Edit your page delivery messages
- Delete your page (sad moment)

Updating your page thumbnail image
When you create a new page, you will see the default image provided by Onboard Me. You can keep this or replace it with your own custom thumbnail image. We even give you the Canva templates! Otherwise, you can search our free image library for something appropriate if you want to update your page thumbnail image at any time.



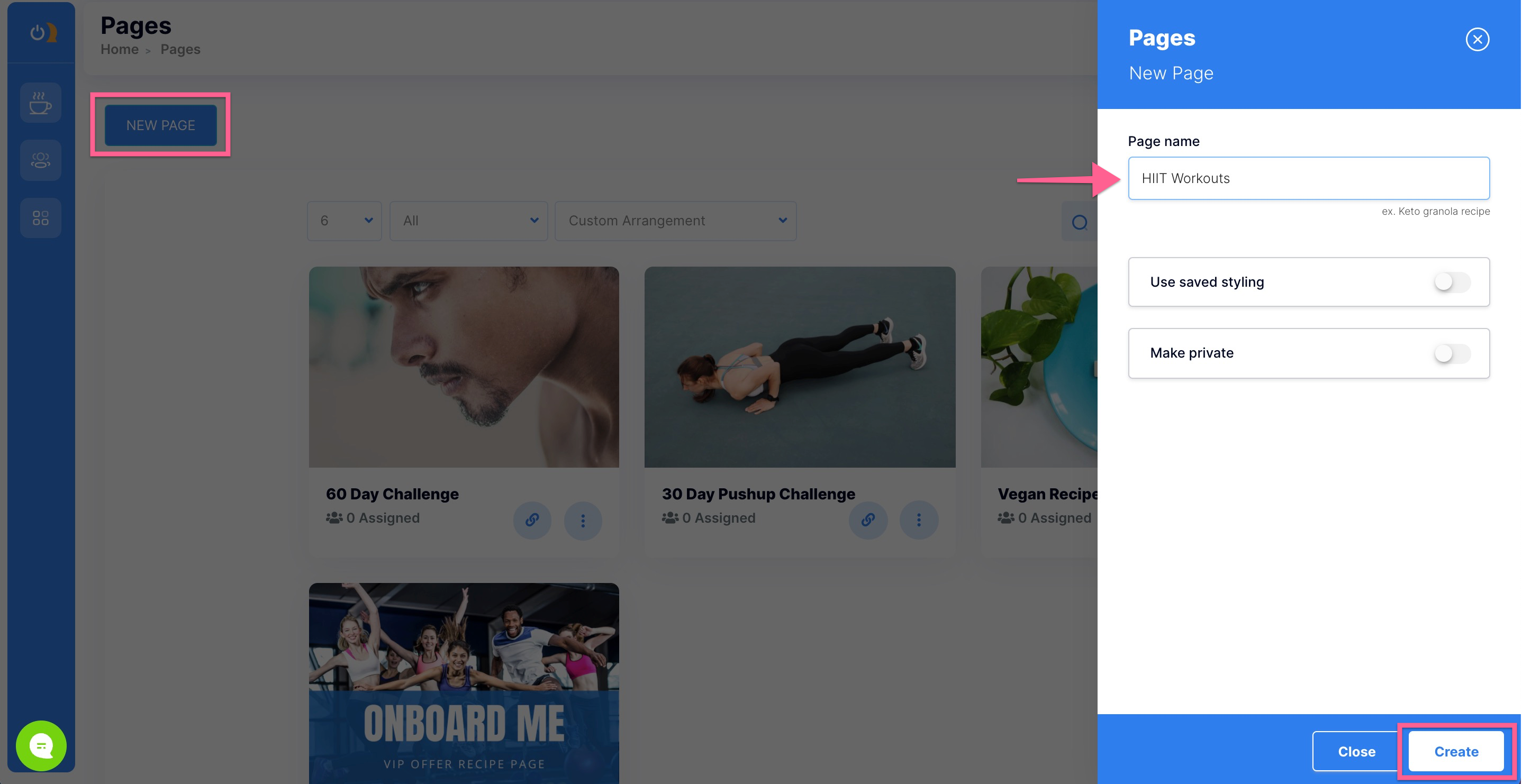
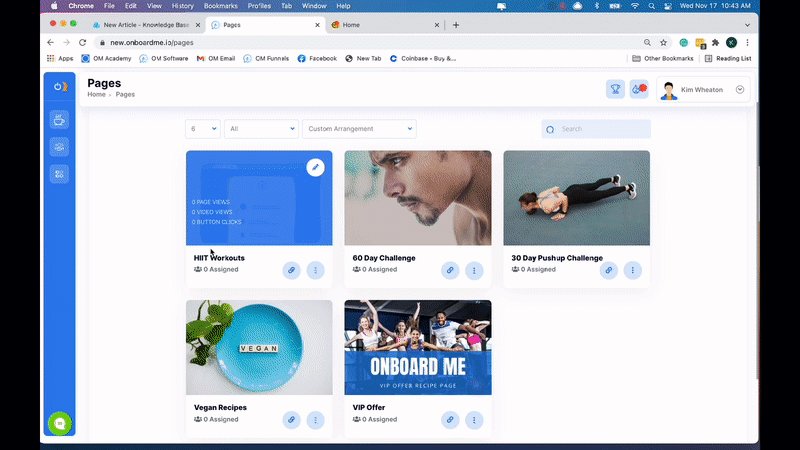
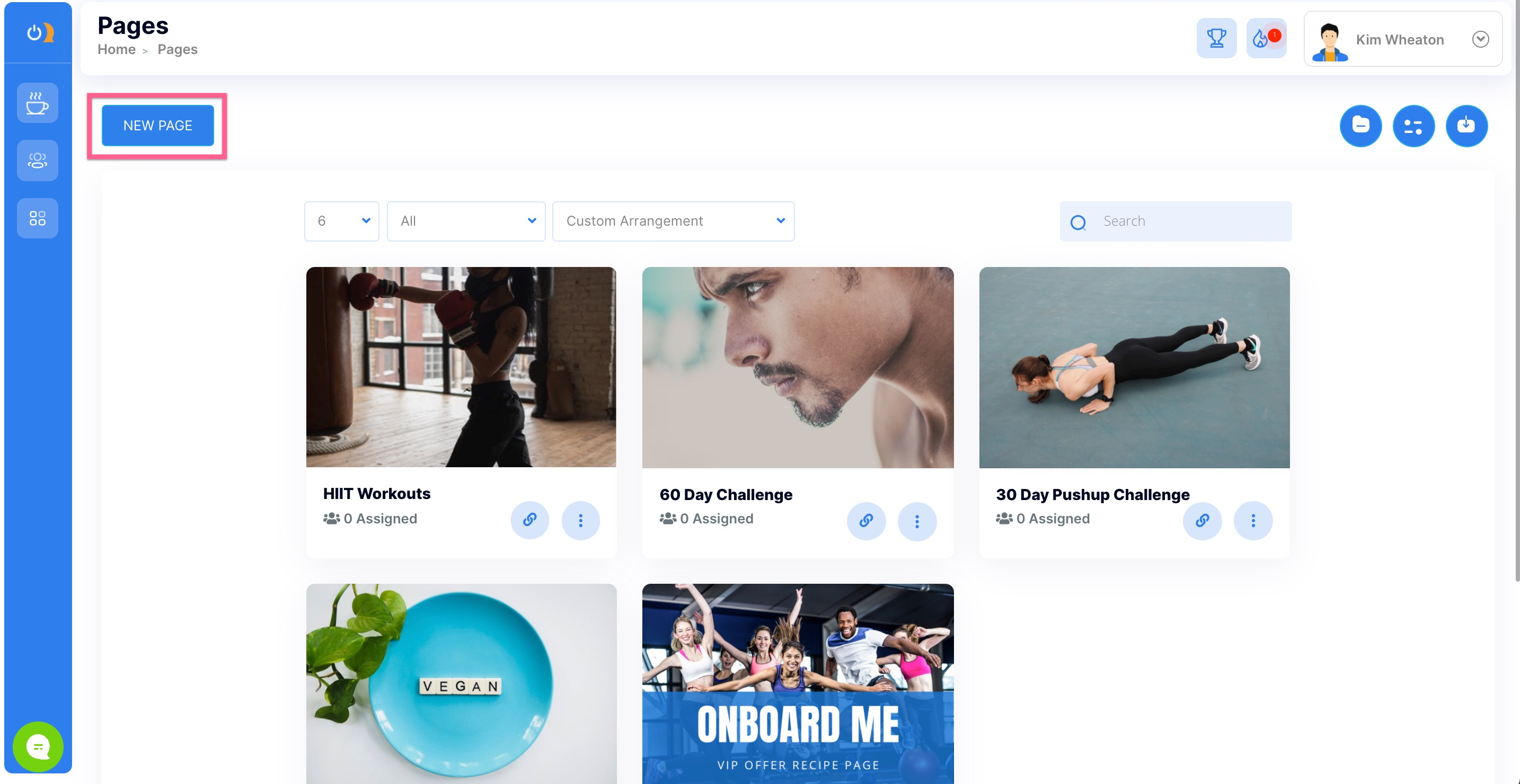
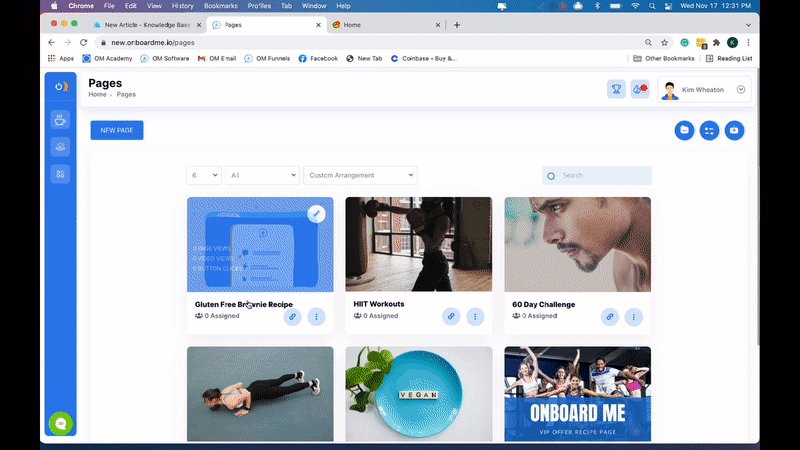
Create Your First Page
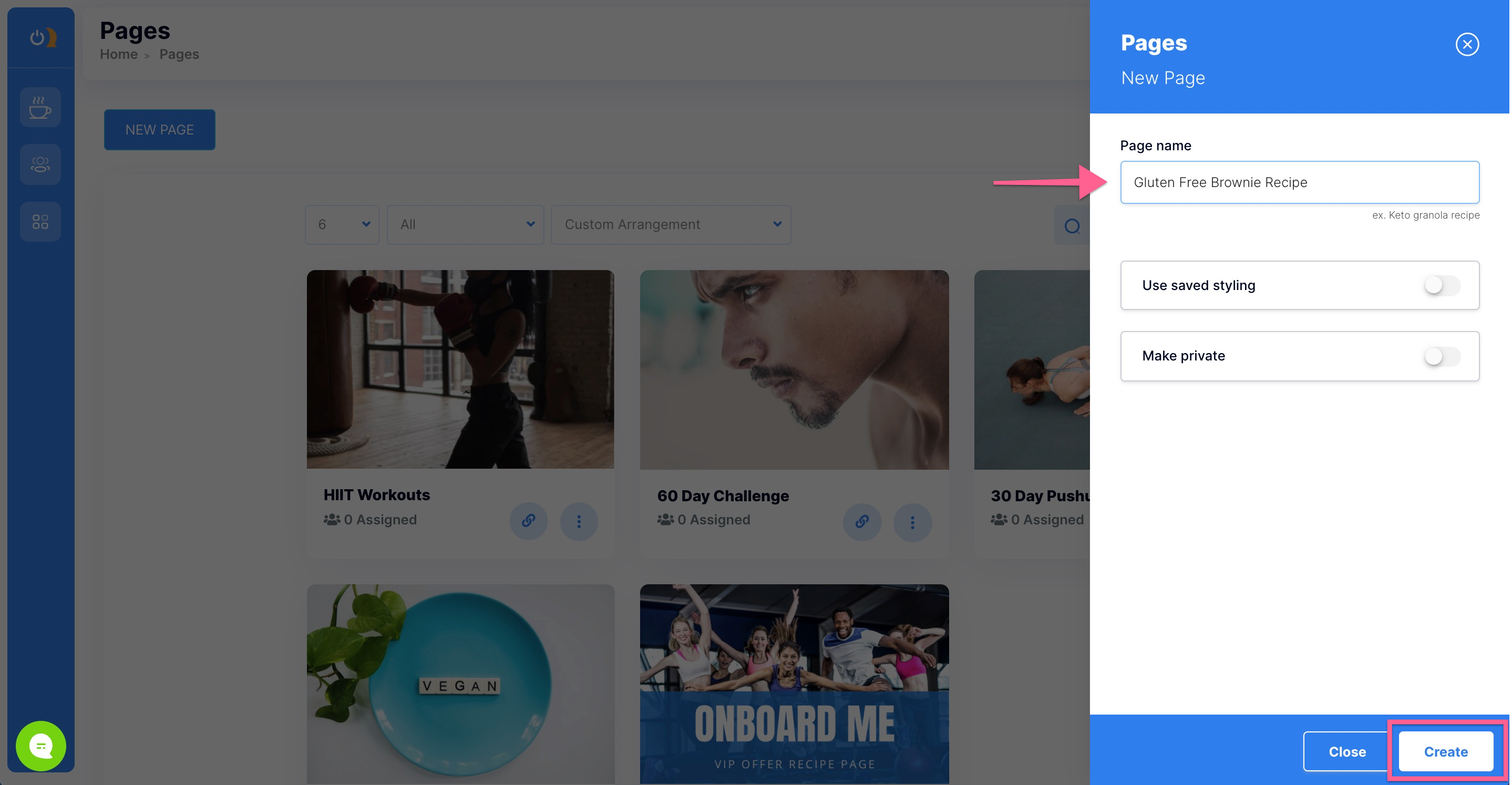
Creating your page is simple! Just click the New Page button on your Pages dashboard, give it a name and decide if you want to use your saved styling or just go with the default and update later.

Page name
Choose a name that will be easy to categorize later. Example: Gluten-Free Brownie Recipe.

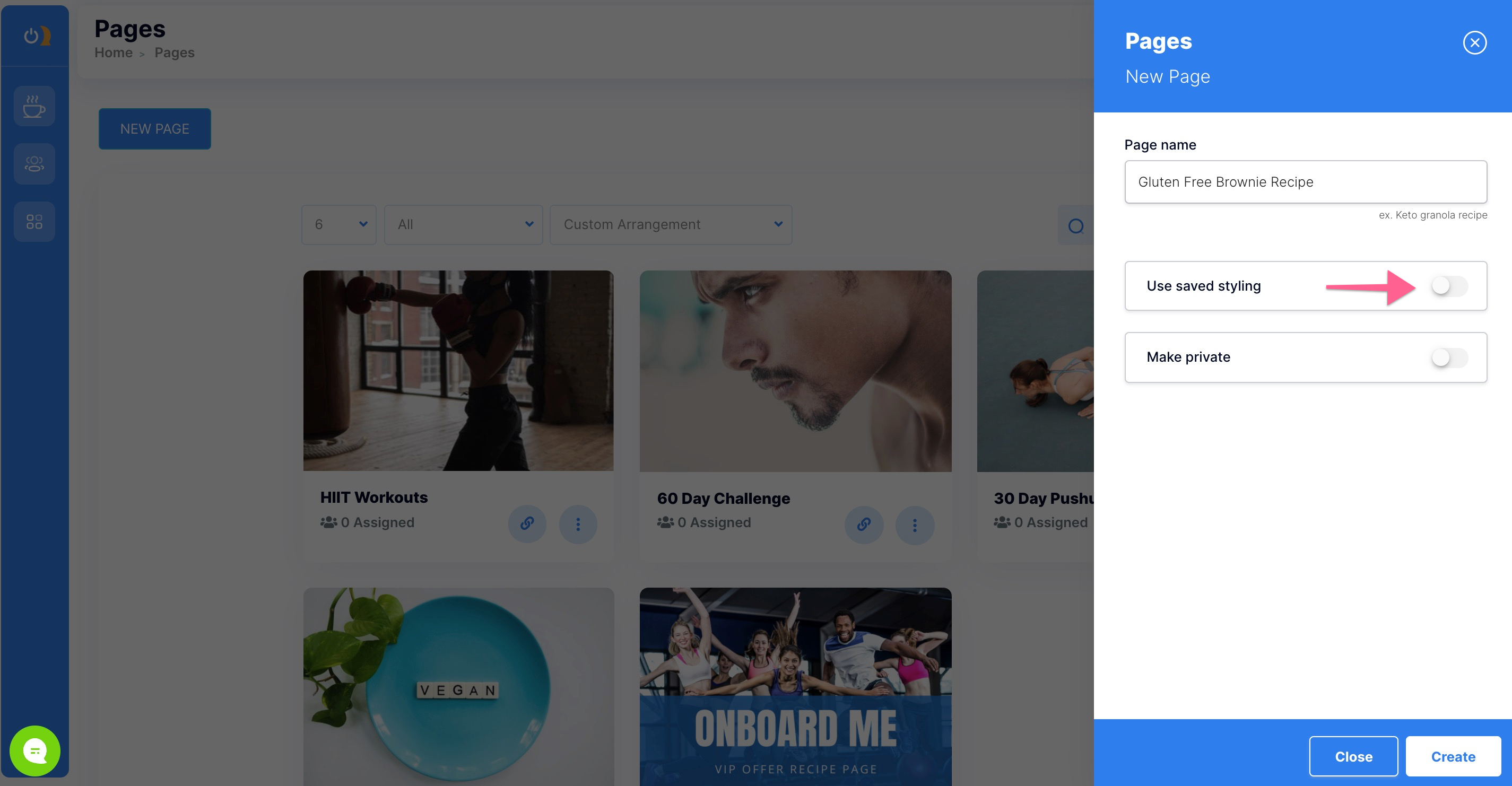
Page styling
You can pre-create your preferred content, like colors, images, links, etc. by going to your admin settings > content settings > saved styling. In this service panel, you will be able to create the look and feel of all your new pages. This drastically decreases repetitively styling your new pages. If you'd like a place to start, we recommend styling your footer and author's bio, and working up from there.
For now, we will leave this setting Off and use the default blue, updating as we go.

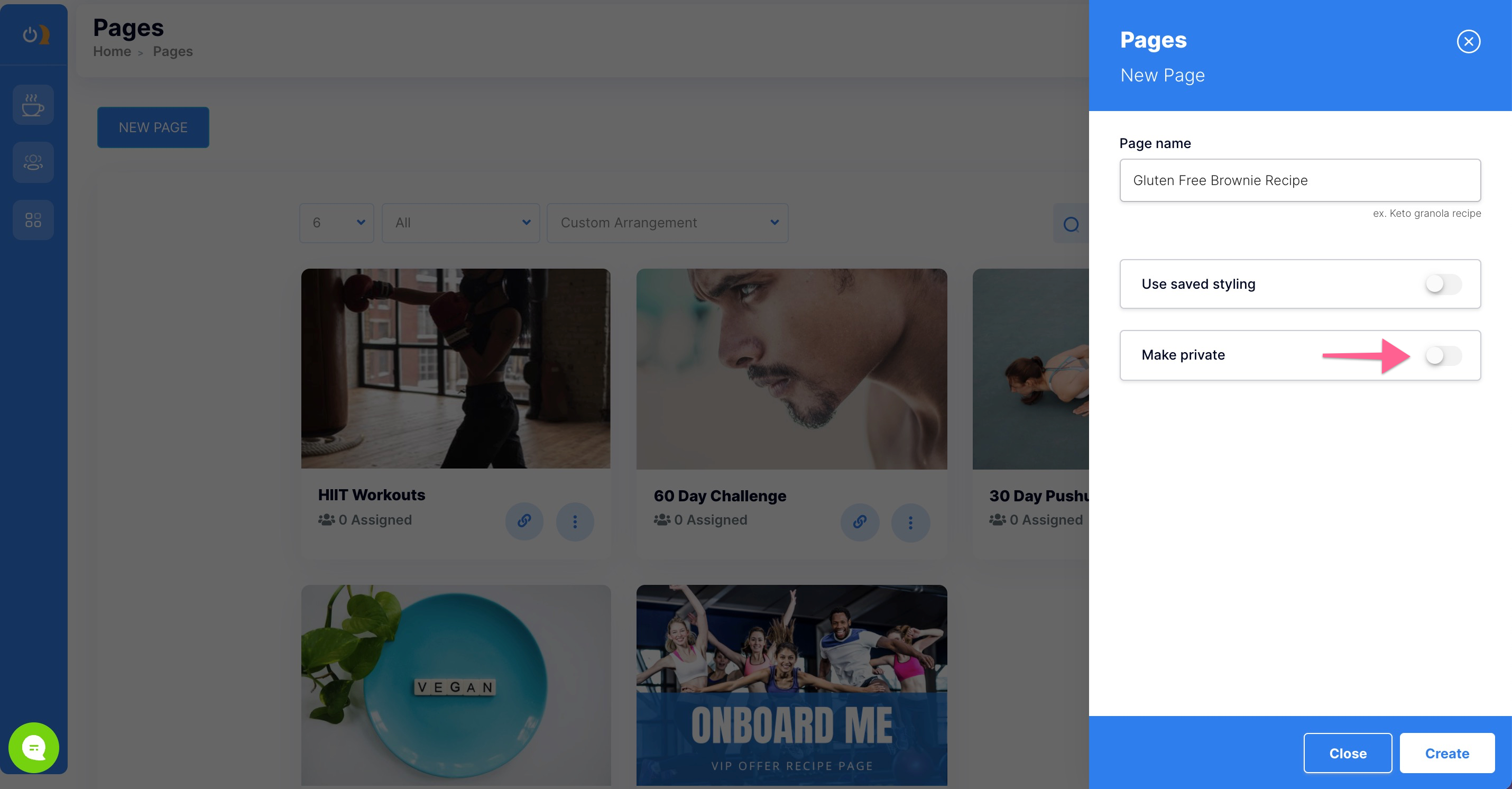
Page privacy
Privacy is a huge concern for content creators. By making your page private, only assigned clients will be able to see it and the ONLY place they will be able to access it is in their client portal.
By setting it to public, anyone with a link will be able to view it on the web.
A general rule of thumb is to make valuable pages private and to make attraction pages, like newsletters (with a wide distribution), public.

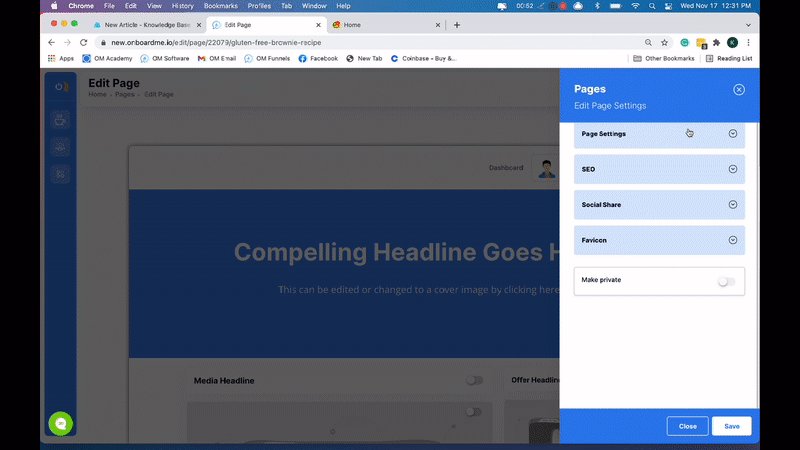
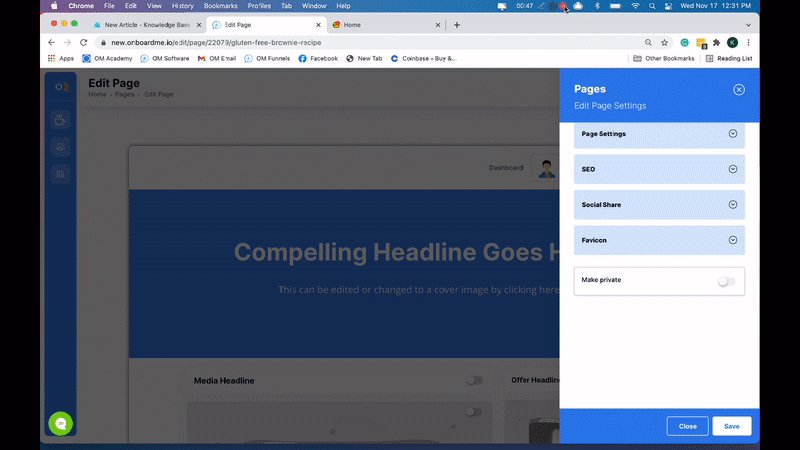
Update Your Page Settings
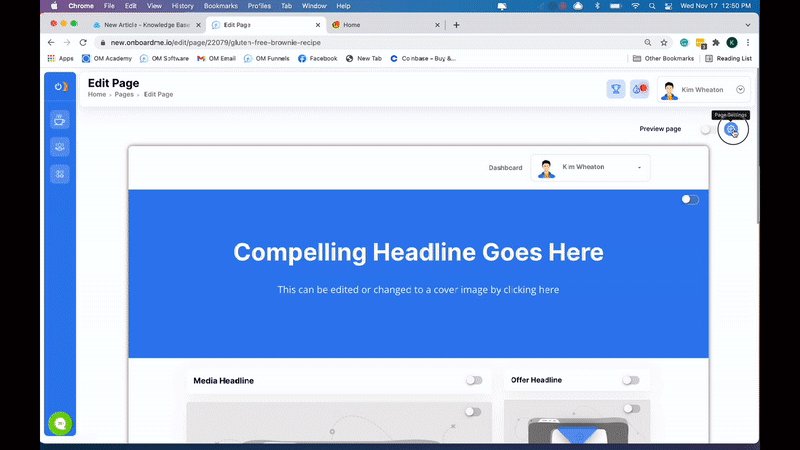
In the top right corner of your page editor (click on the title of your page, once created), you will see a gear icon. This is where you will find and adjust your page's deeper settings. You will see that your page settings are organized by sections called accordions. Simply click to open the accordion and adjust the settings. Make sure you hit SAVE when finished.

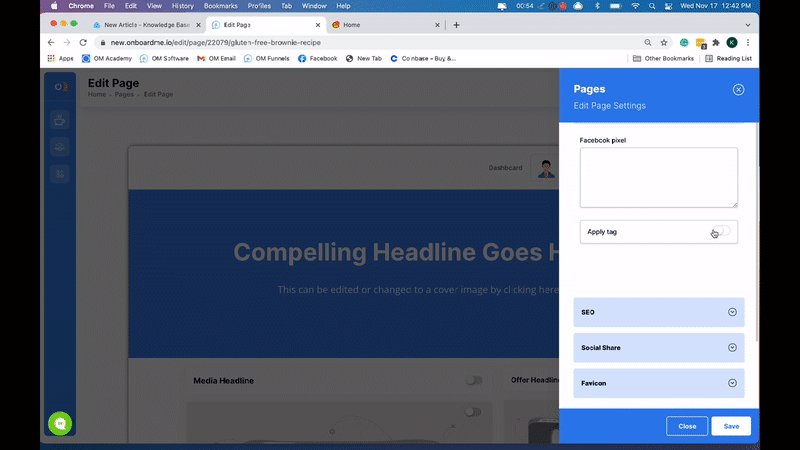
Basic page settings
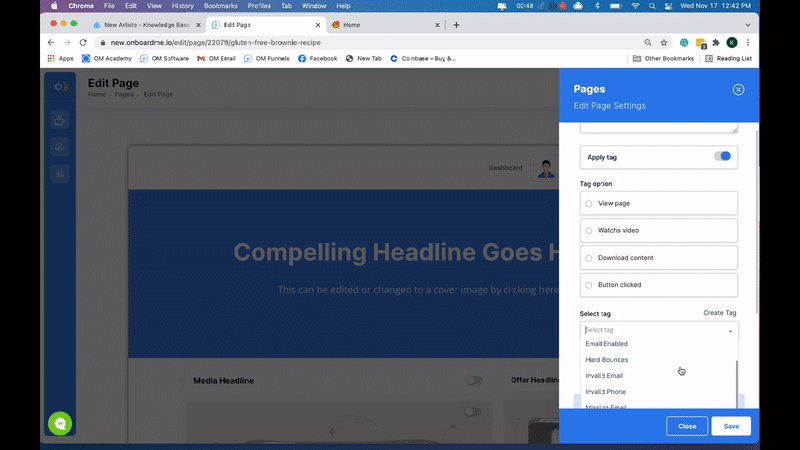
Here you can add tracking code for advanced targeting like a Facebook pixel. You can also create a tagging event, in which assigned visitors can be tagged for actions they take on your page (watching a video, clicking a button, etc.).

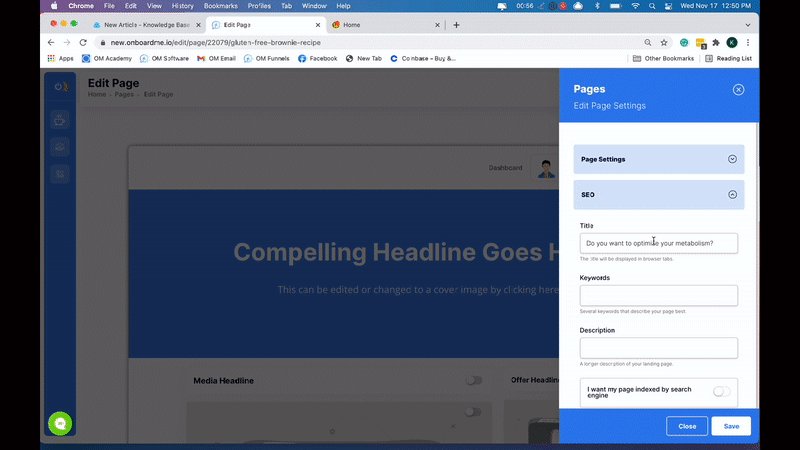
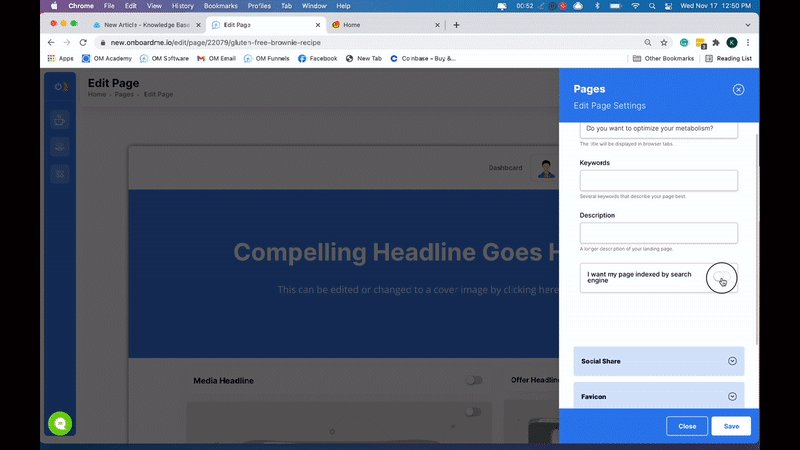
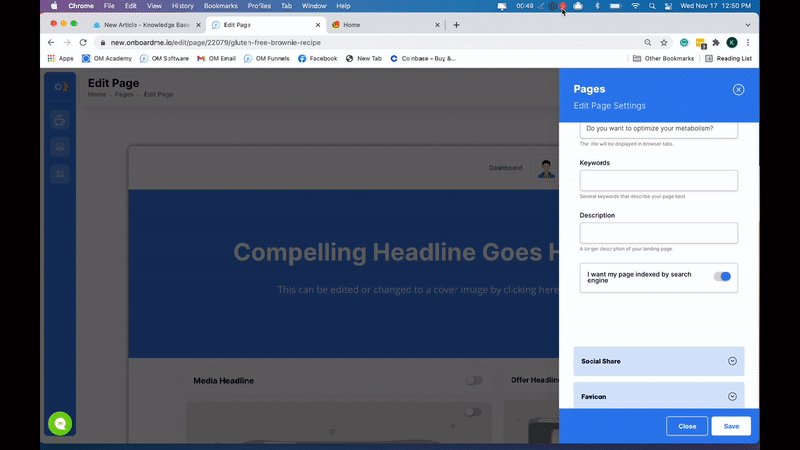
SEO settings
In the SEO area, you can update your page title tags, and add keywords and meta descriptions. Search engines like Google or Bing can then use these specifications to index your pages for better ranking on inbound searches. Conversely, you can turn off your search engine visibility if you don't want your page to be found by searches.

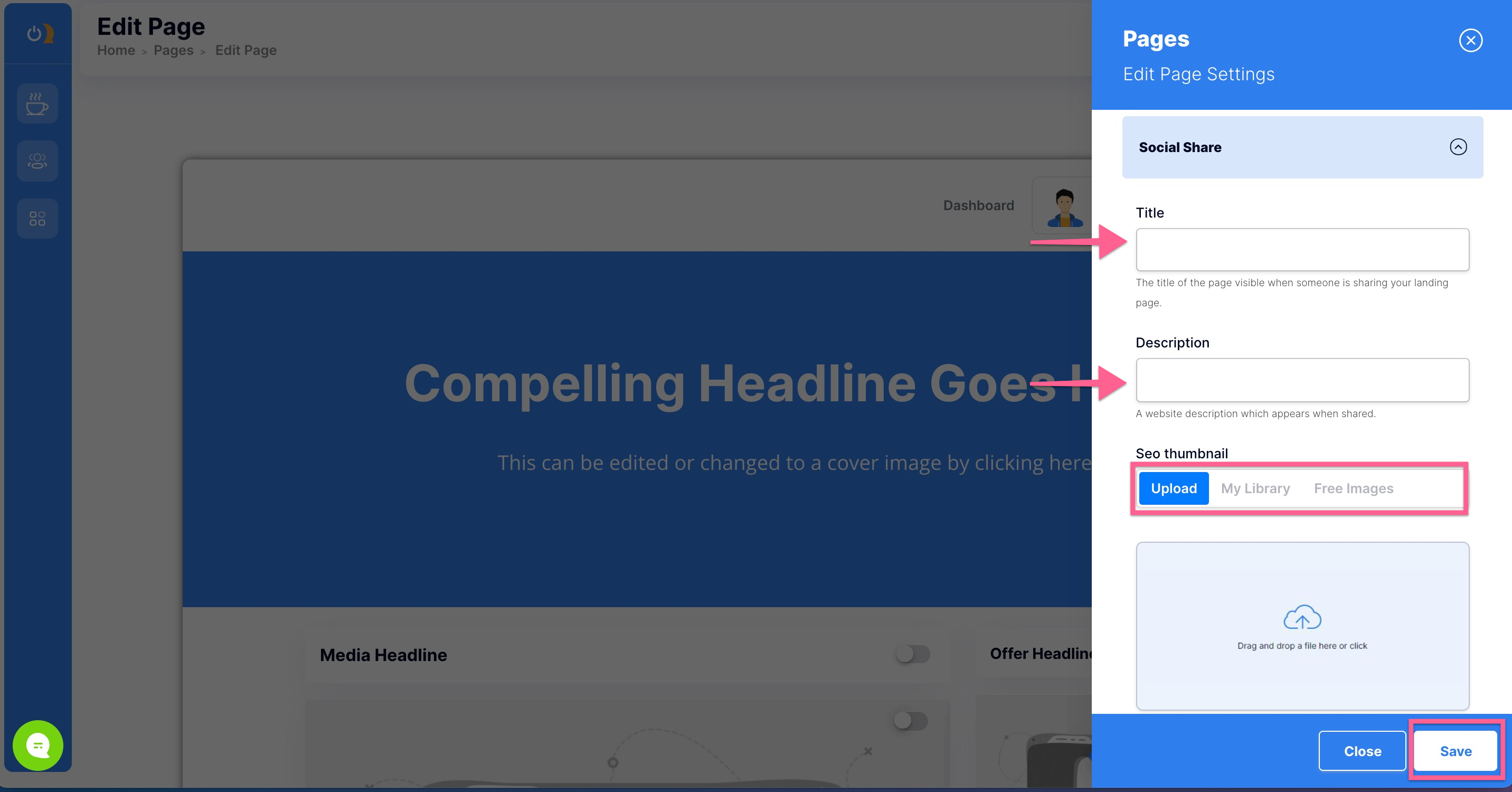
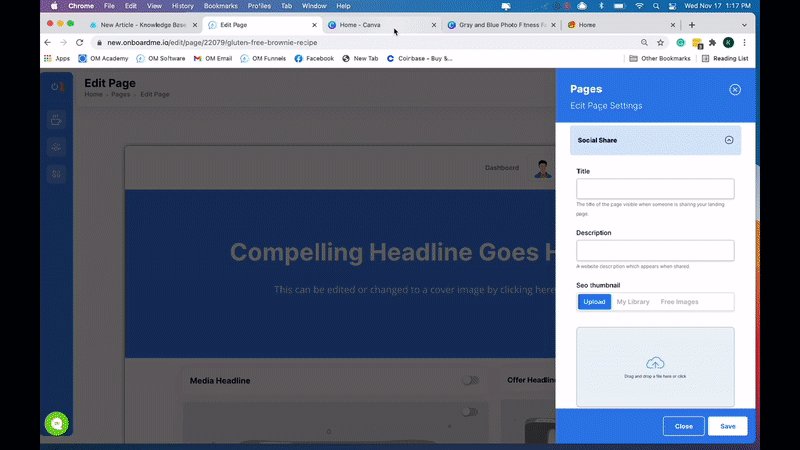
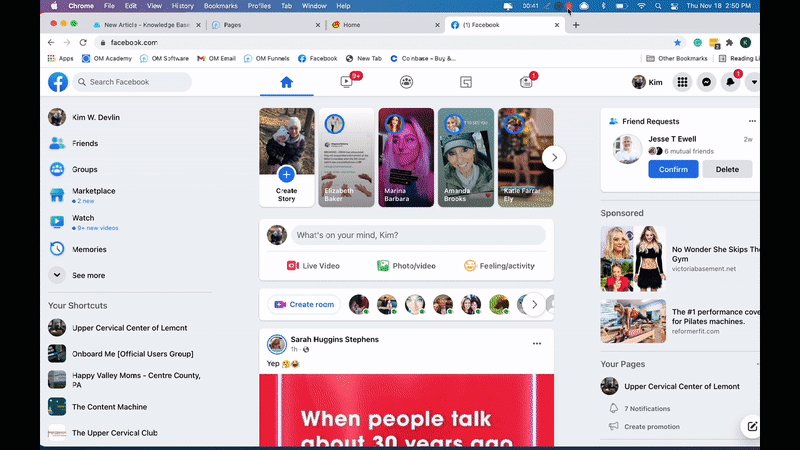
Social settings
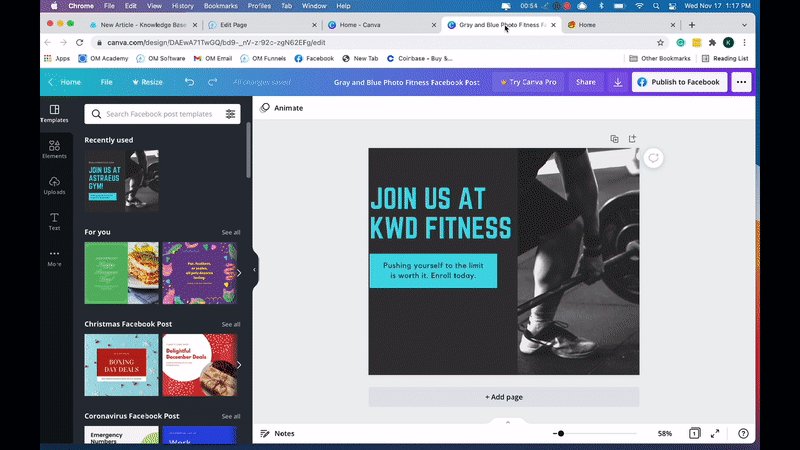
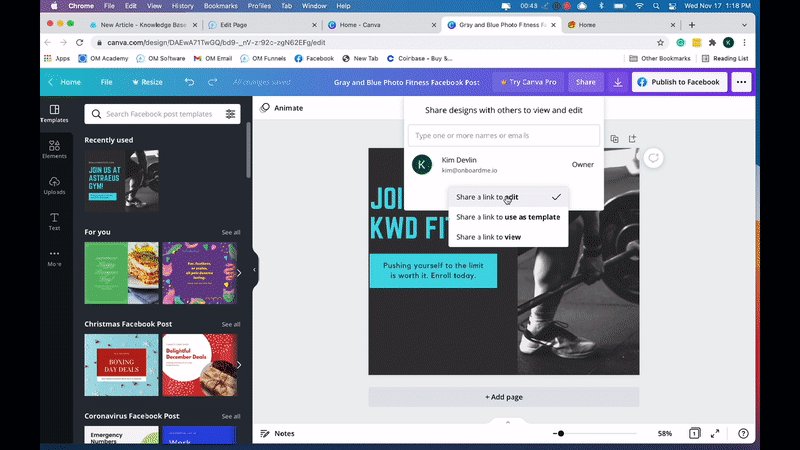
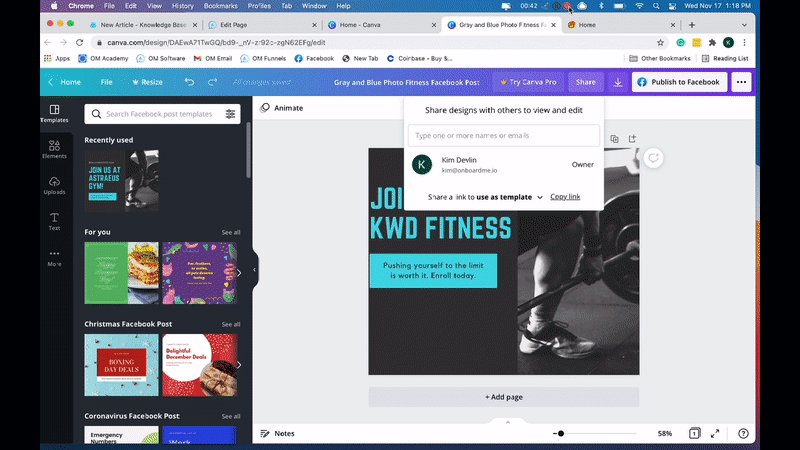
Sharing a link to your page on social media is a fantastic way to get exposure to your business or brand. In these settings, you can upload a custom image and headline that will show up if you post a link to your page on a social media platform like Facebook, Instagram, or Twitter. The recommended size for a social share image is 1200 x 630 and sites like Canva have many pre-made templates you can use to easily design a sharing image.


Favicon
A favicon is a tiny icon present on the browser tab of any open web page. It helps the viewer see which tabs are open by the image or logo associated with your business. Your favicon can be updated in the settings area; the recommended image size for your favicon is 64 x 64 pixels.
![]()
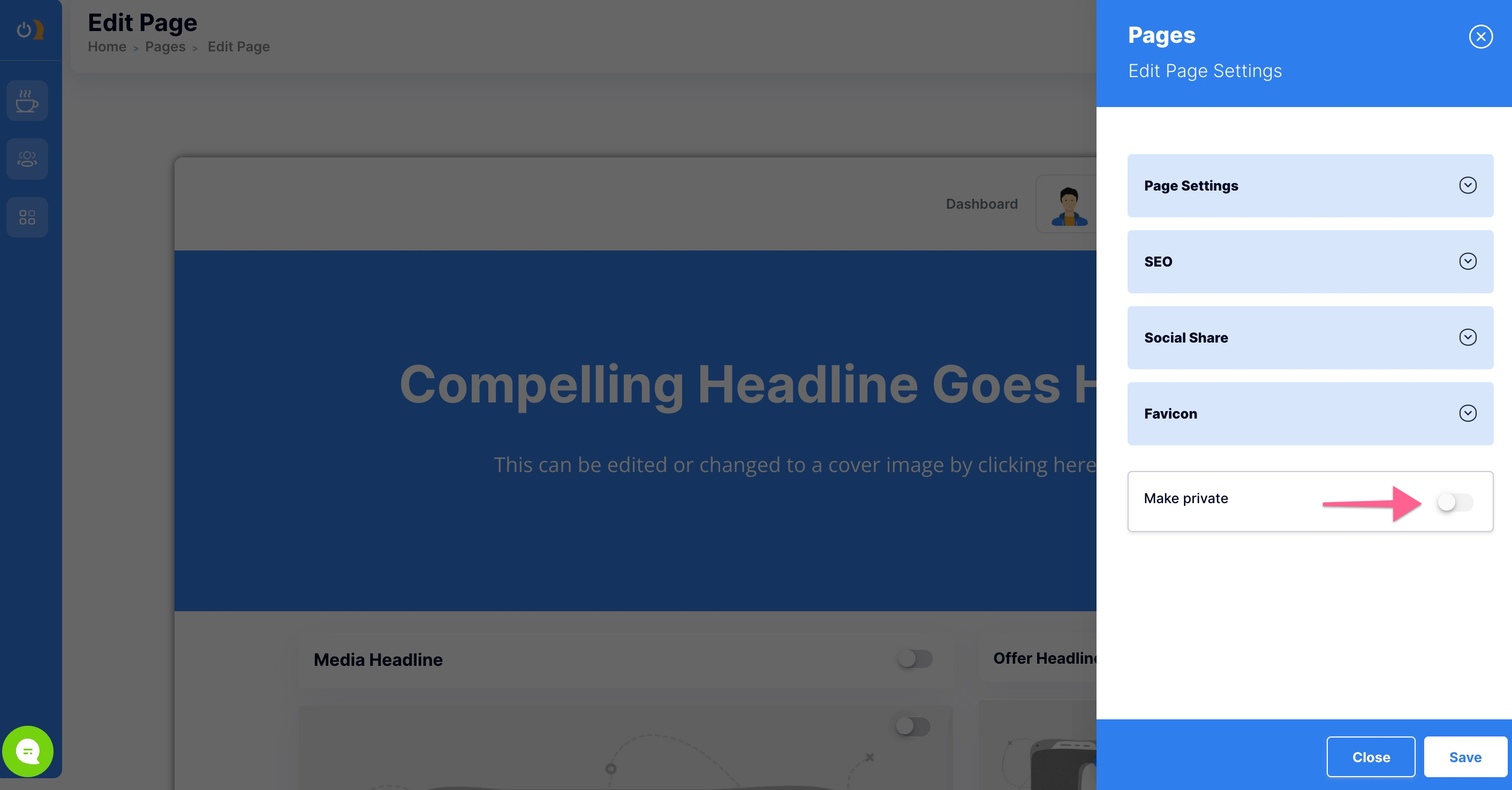
Update page privacy
Privacy is a huge concern for content creators. By making your page private, only assigned clients will be able to see it and the ONLY place they will be able to access it is in their client portal.
By setting it to public, anyone with a link will be able to view it on the web.
A general rule of thumb is to make valuable pages private and to make attraction pages, like newsletters (with a wide distribution), public.

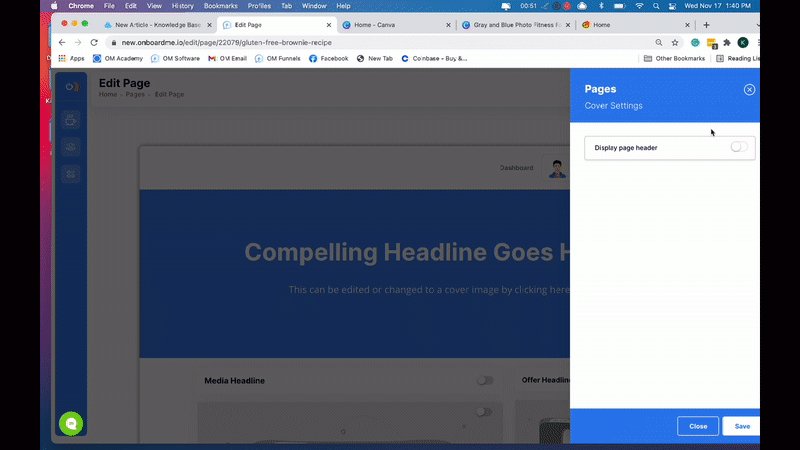
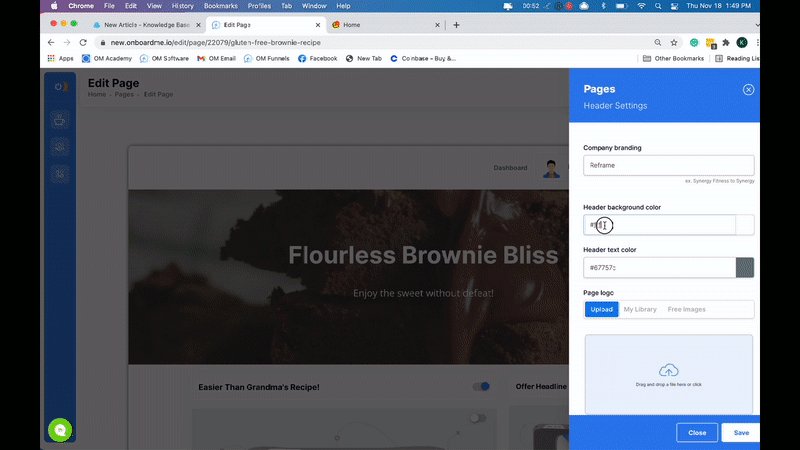
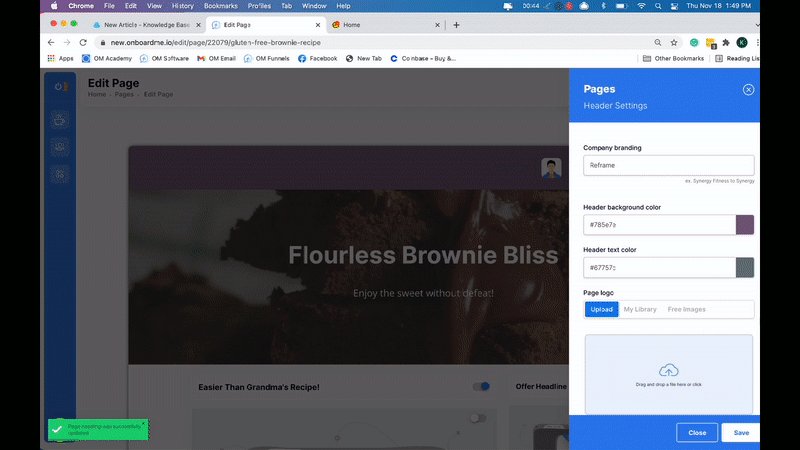
Set Your Page Header
Your page header is an optional bar, containing your company name, author image, and your logo. You can toggle it on or off for visibility and any change made will be updated in real-time on the live page.
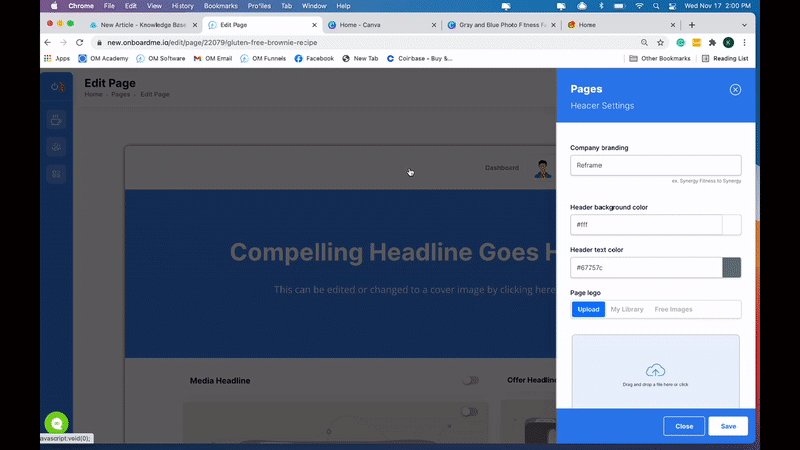
Header visibility
Using the toggle at the top right you can decide whether or not you want visitors to see your company name, author image, and logo.

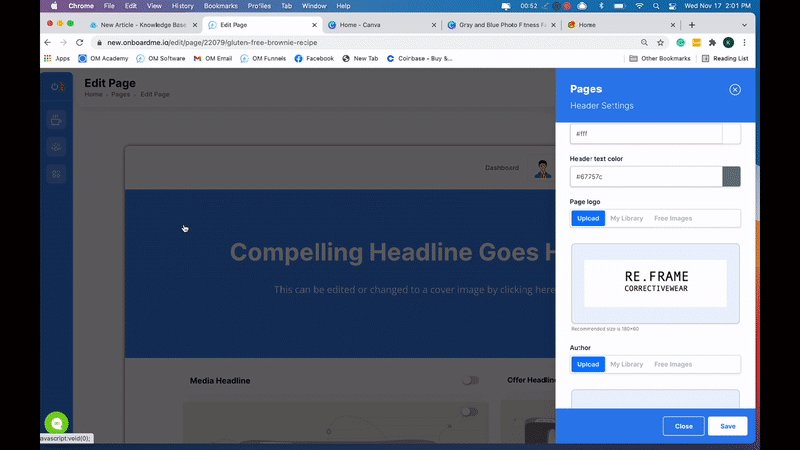
Header styling and images
This setting allows you to choose your bar color, company name, author image, and logo. With an easy "click to edit" design adding and removing header imagery is a breeze.

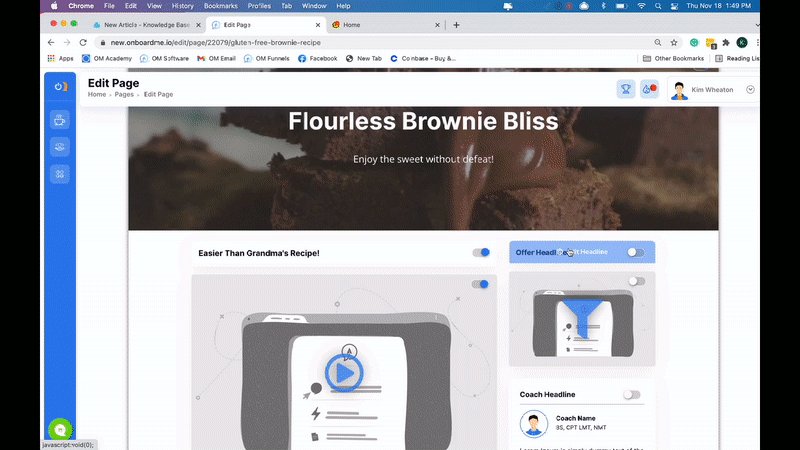
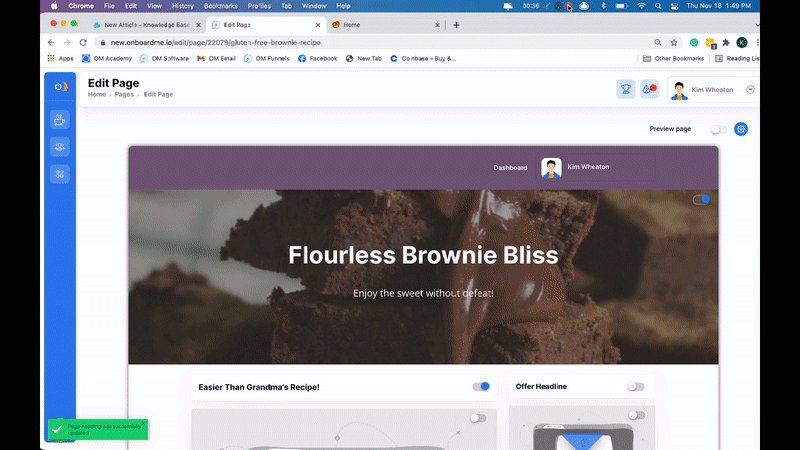
Set Your Page Cover
Your page cover, referred to in other apps as your hero area, is where you can create a beautifully branded experience for the viewer. Add a custom image with overlay or a custom background color and headline/sub-headline to give the visitor an idea of what to expect.
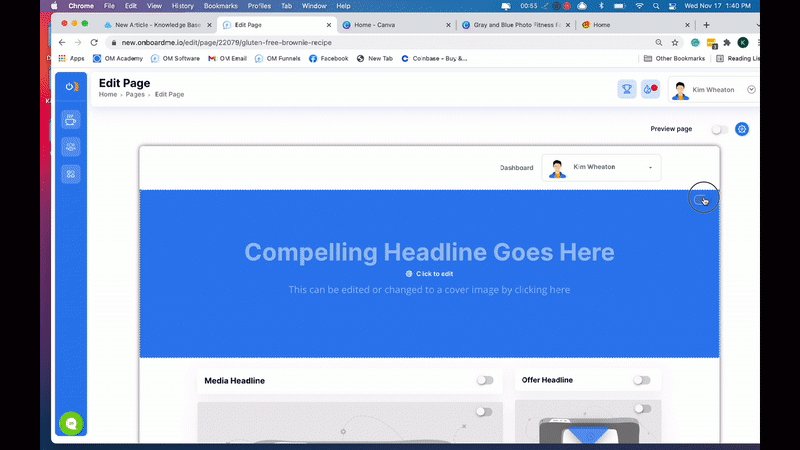
Cover visibility
Click the toggle on or off, depending on whether you want visitors to see your cover, headline/sub-headline, and custom cover image (located in the top right area of the content box).

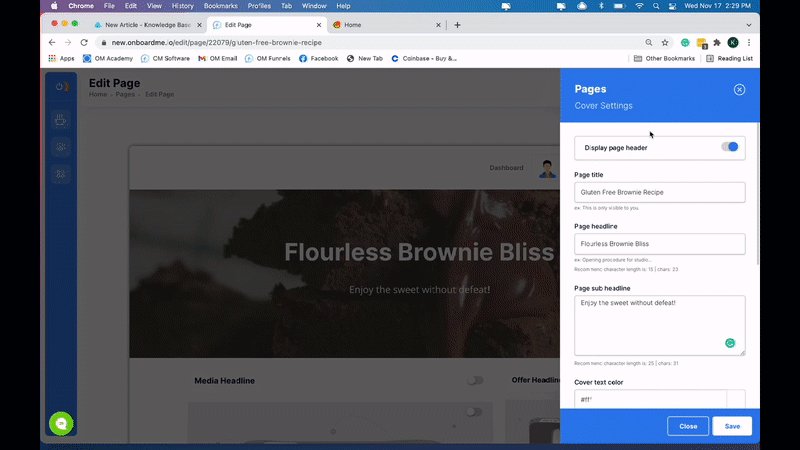
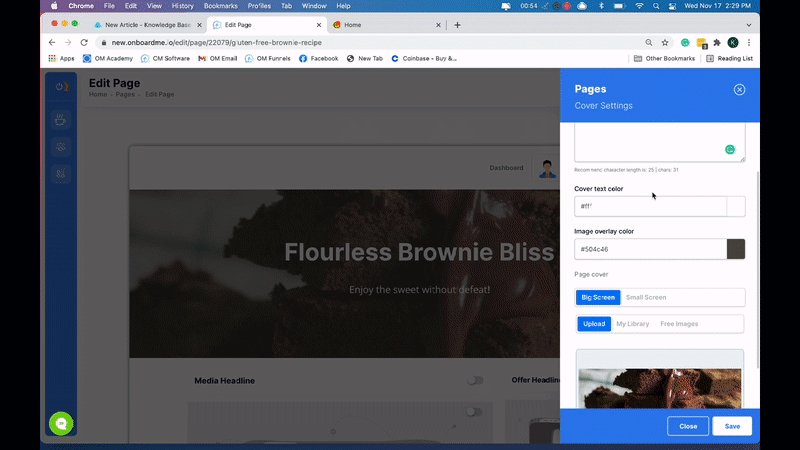
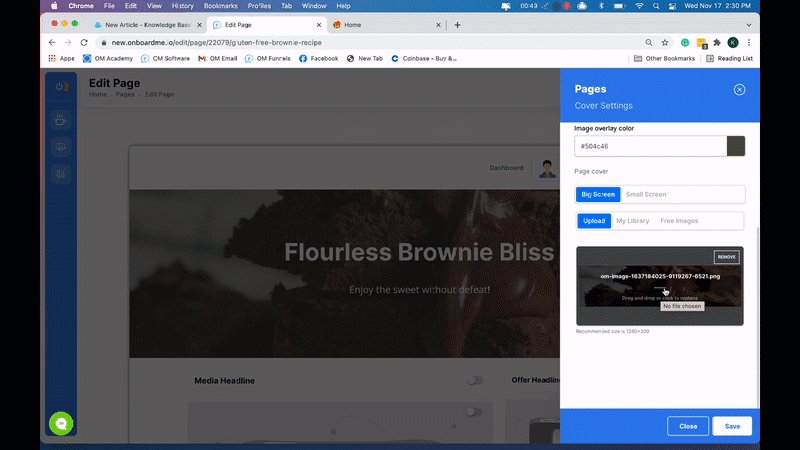
Cover styling and images
This setting allows you to choose your cover color, add a headline and sub-headline. You can upload your own image, choose from your saved library, or just search for a free image using our library.

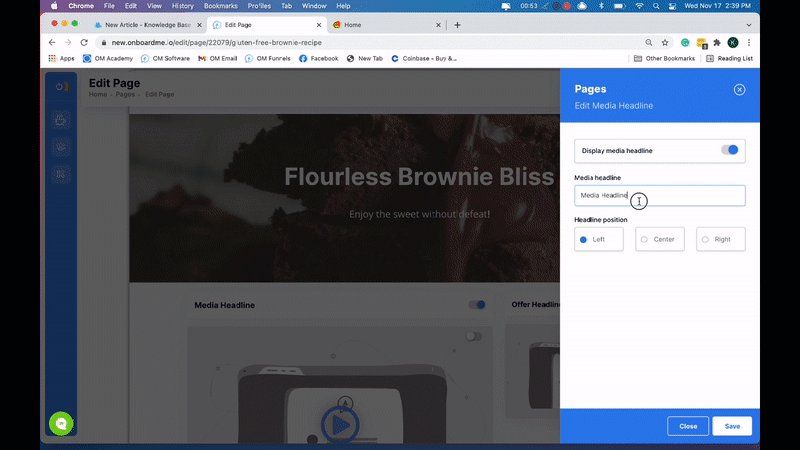
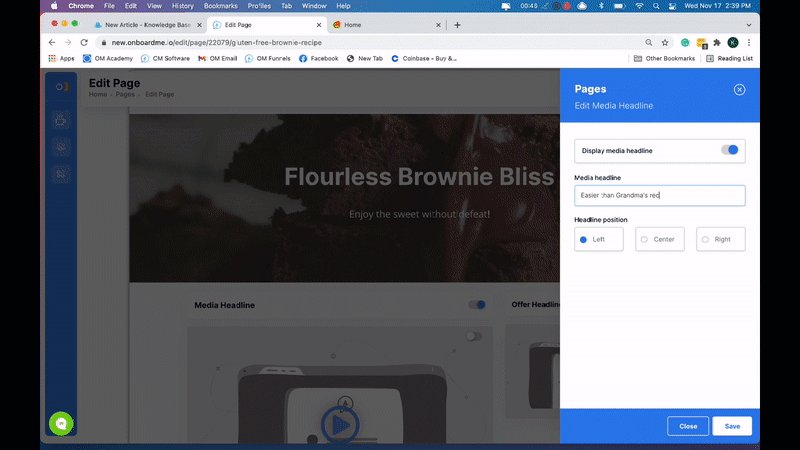
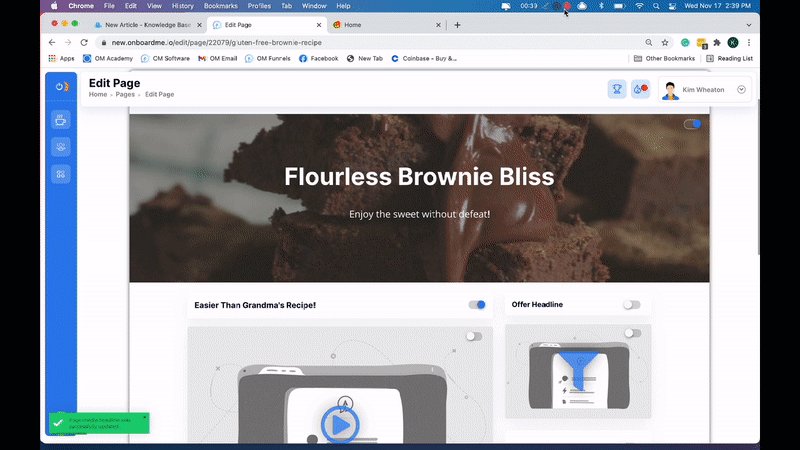
Set Your Main Page Media
Your main page media allows you to quickly embed (or link to) a video or image. You can adjust the positioning of the media above or below your content in the editing service panel. An example of this layout: Your page may have a video demonstrating how to make keto granola, and directly below it: a keto granola ingredients list with instructions.
Media visibility
Using the toggle at the top right you can decide if you want visitors to see your page media or not.

Media type
You can embed a video in the media area using an embed code or a link. Supported types are Wistia, Loom, Vimeo, YouTube, and Screencast-o-matic. Click the center of the image/video box to edit, then choose your media and upload.

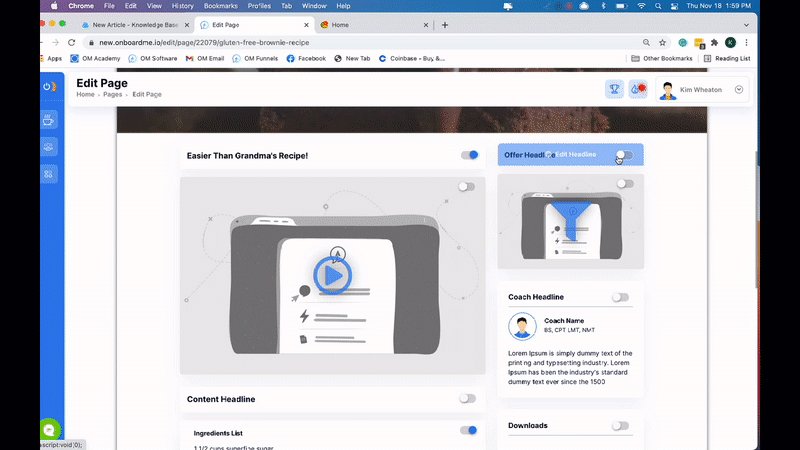
Add Your Main Page Content
Your main page content can contain any number of words, buttons, images, file links, and/or embedded videos. You can easily preview your main page content by clicking save and/or preview your entire page by using the preview toggle on the top of your page editor.

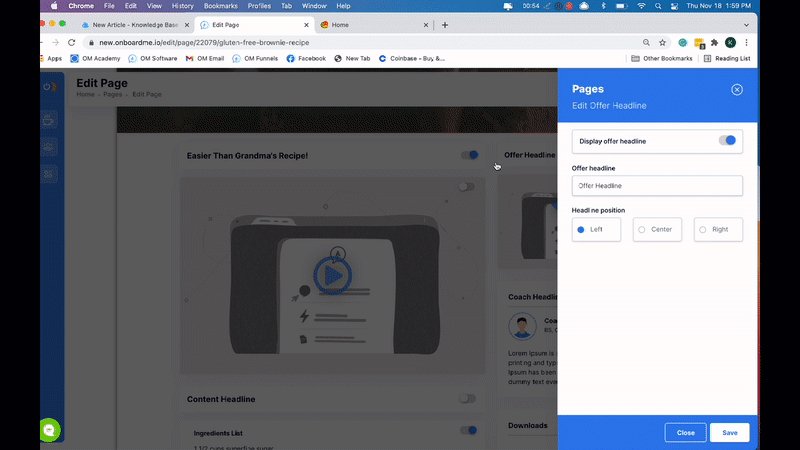
Set Your Main Page Call To Action
Onboard Me has a unique feature on pages that allows you to activate a simple call to action button or a more robust call to action opt-in.
In laymen's terms, your page visitors can click a button, sending them to a sales offer. Alternatively, you can create a beautiful pop-up that captures a visitor's name, email, and phone number so you can follow up automatically or manually. The opt-in can also trigger an automated journey using the tagging feature (located in the offers section of your page editor).
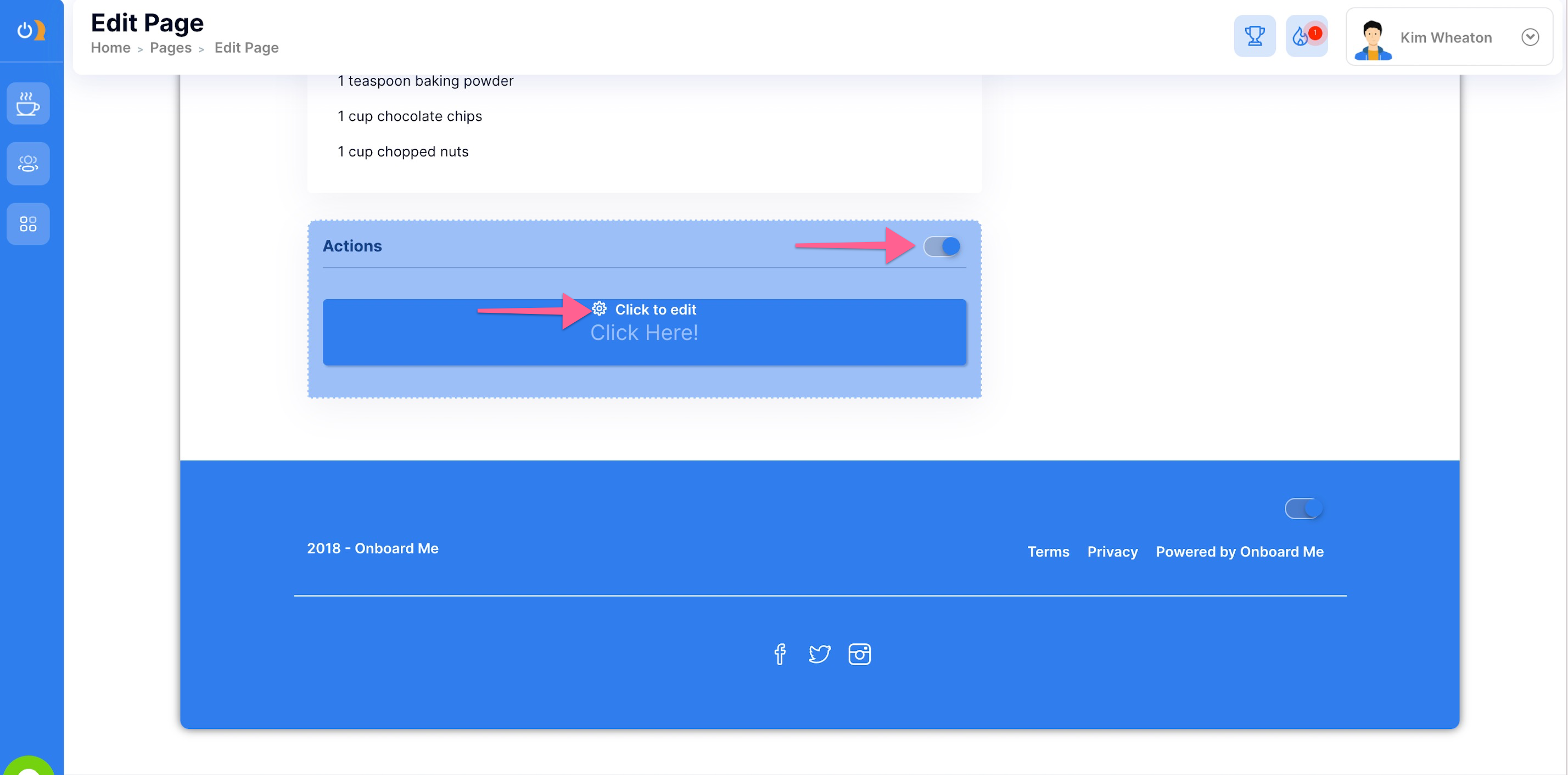
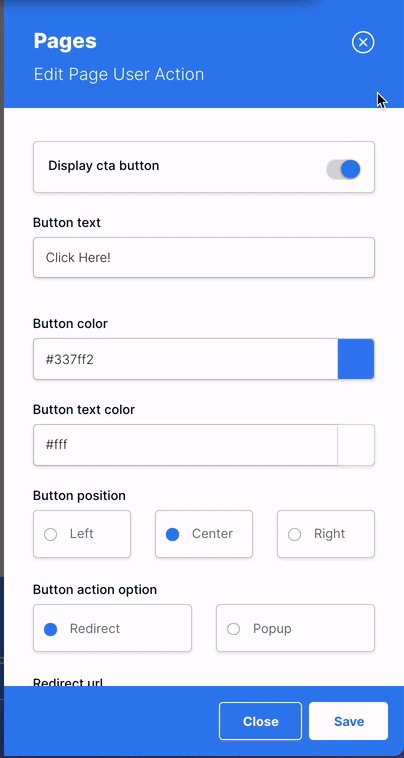
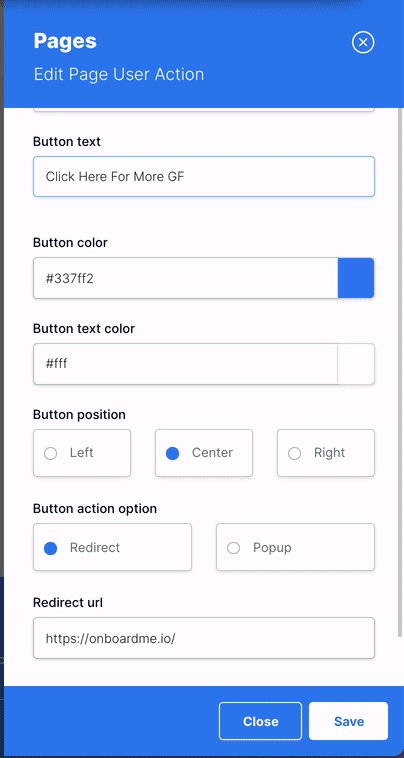
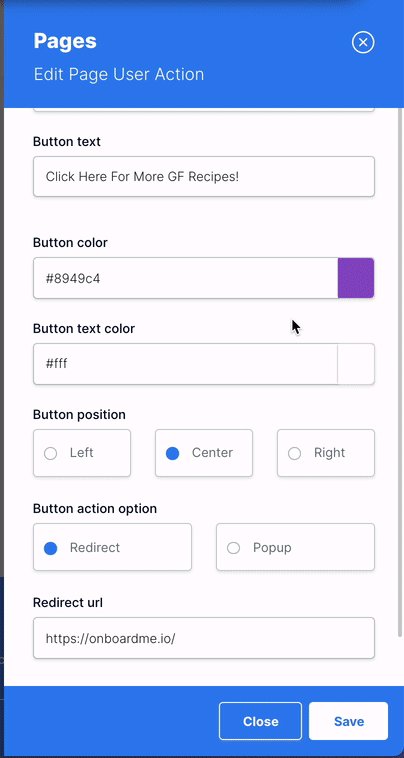
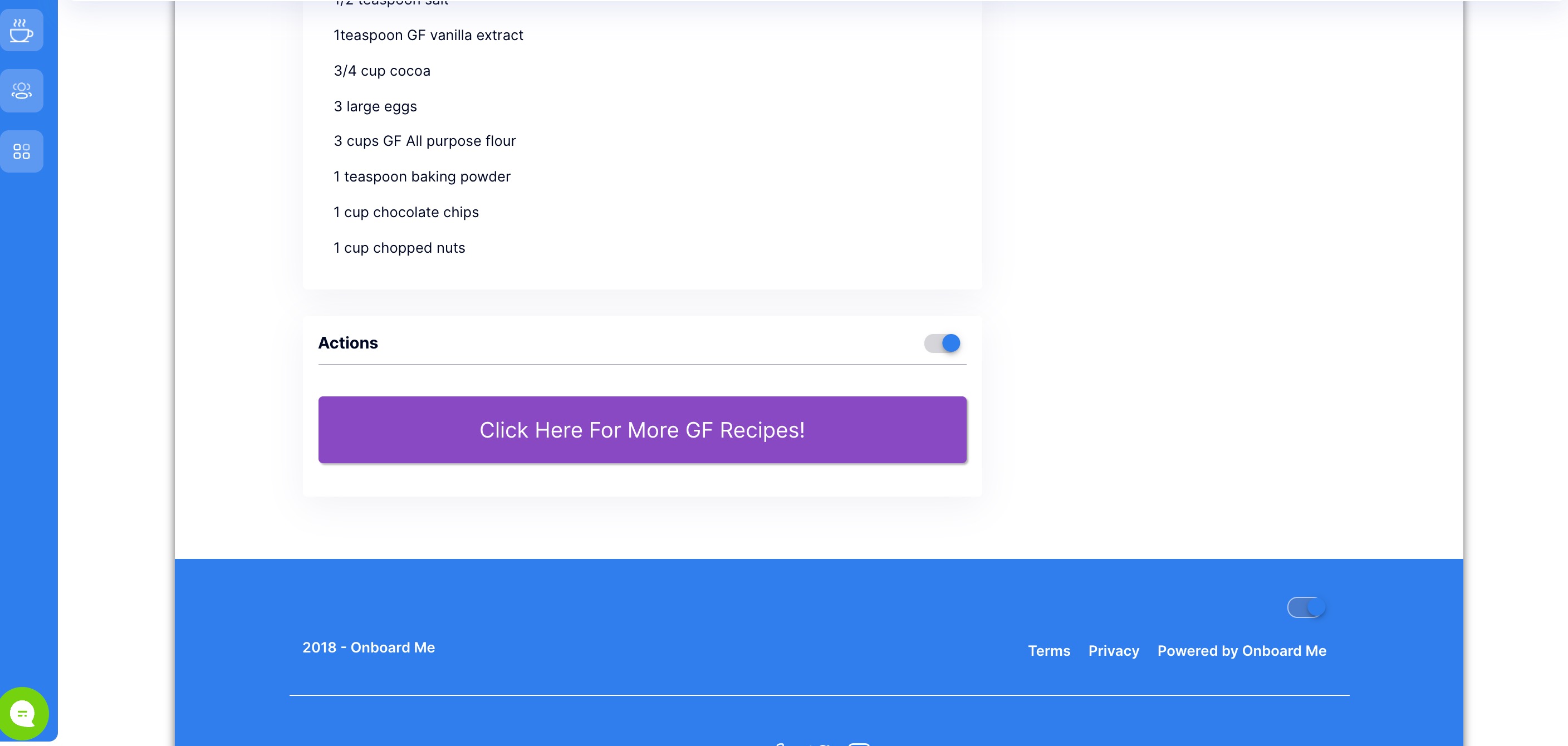
Button visibility, action, and styling
Use the toggle on your page button to set its visibility on or off. In the button setting, you can decide if you want its action to redirect visitors to another web address (containing your offer) or to launch a pop-up opt-in where you can acquire name, email, and phone number information for further manual or automated actions. In the button stylings, you can choose the color of your page button, the label text that will be written on it, and the color of that text. You can also choose your button orientation (left, right or center)



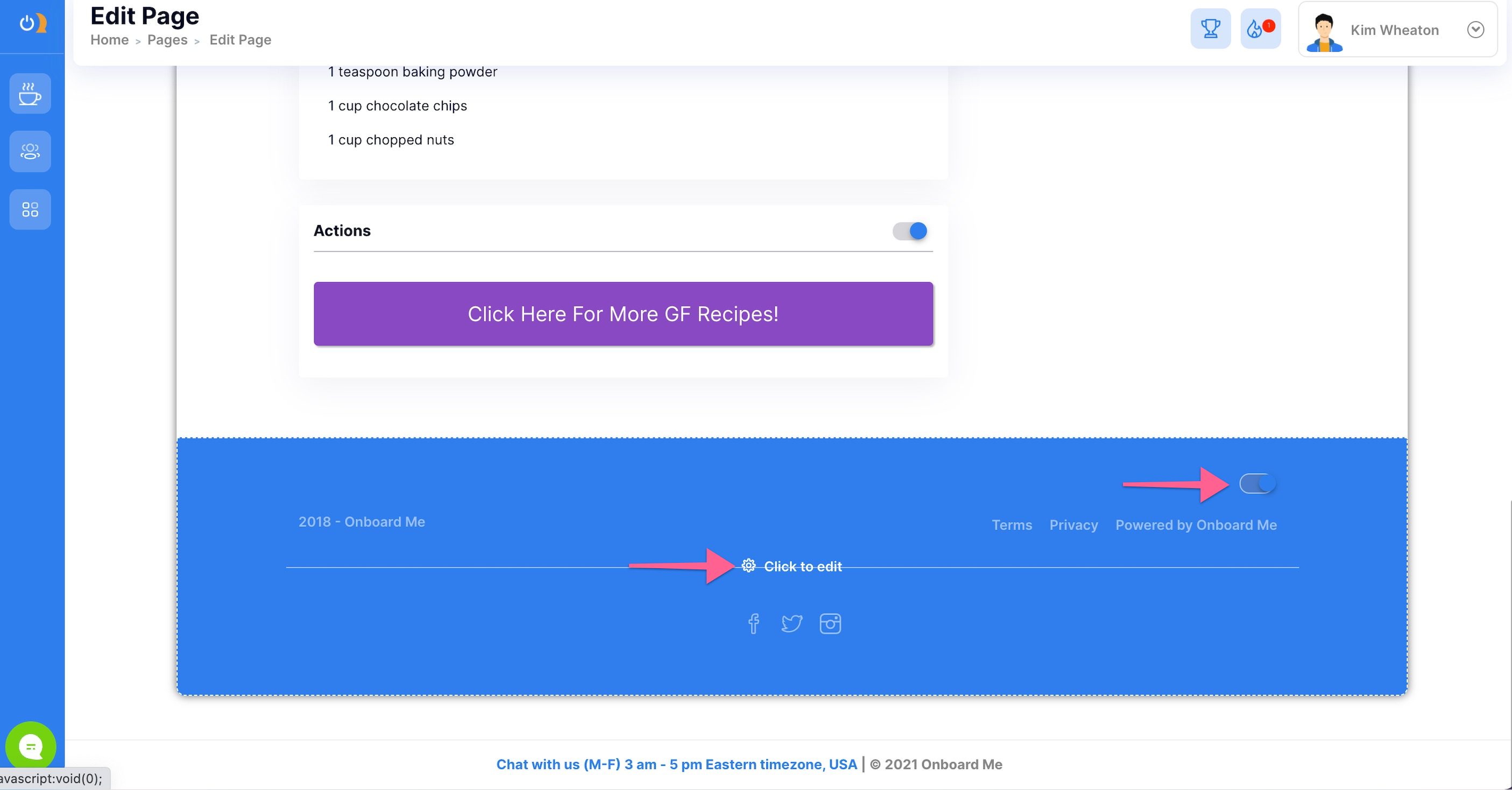
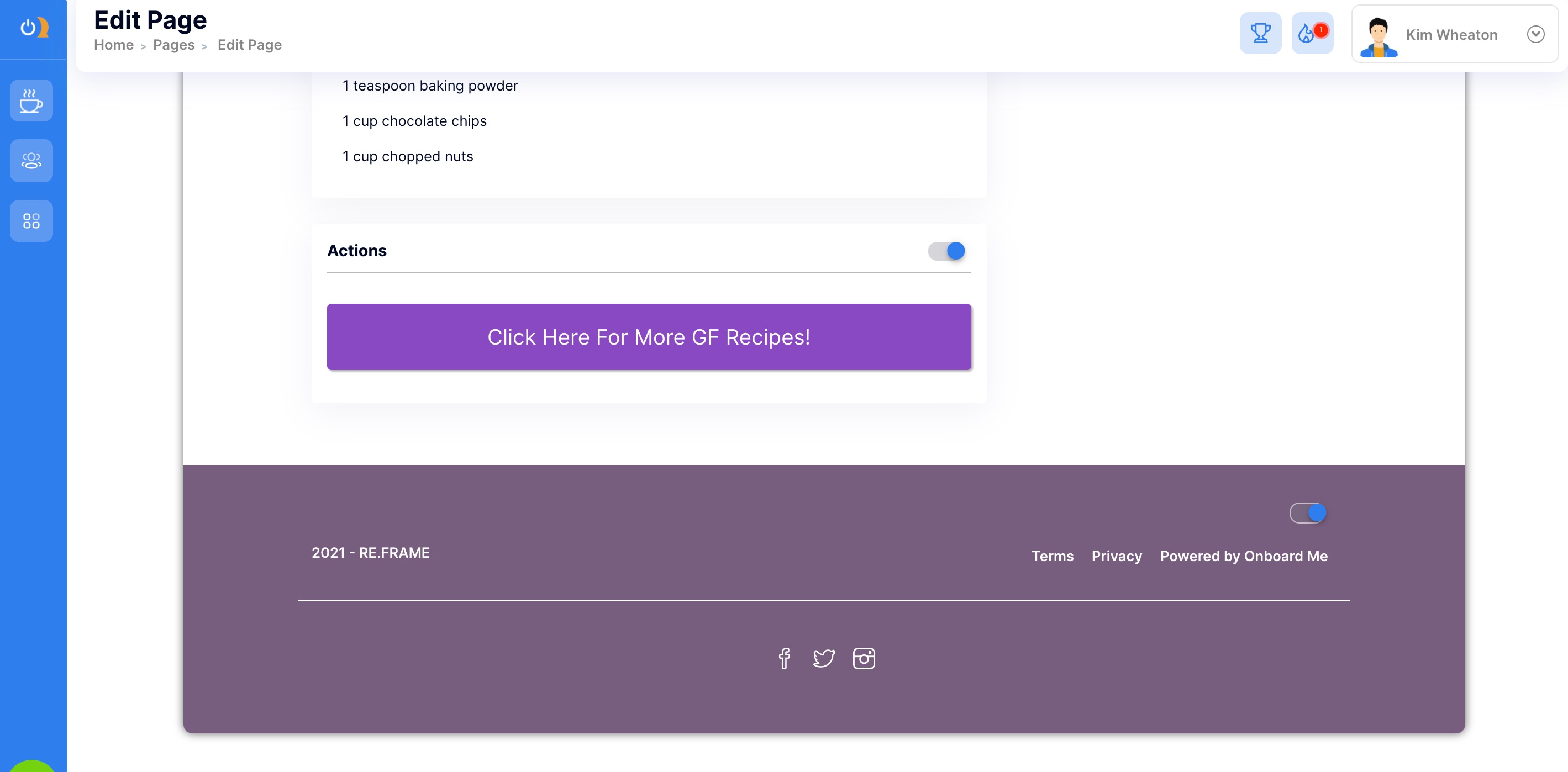
Set Your Page Footer
Your page footer is great for displaying your company name, copyright info, privacy policy, terms and conditions, and links to your various social media pages. You can also adjust the colors to match your branding.
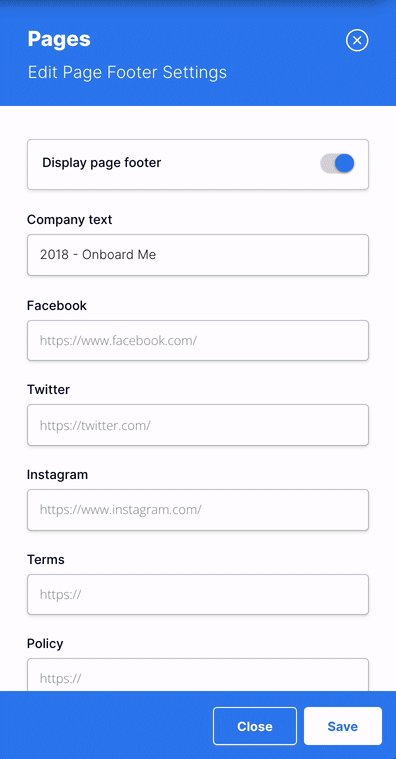
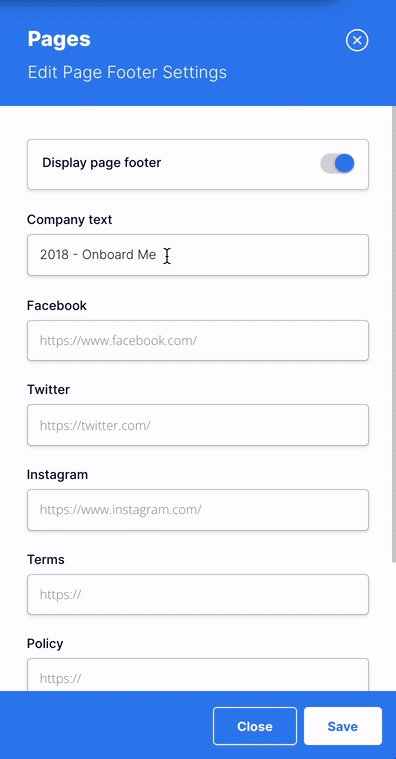
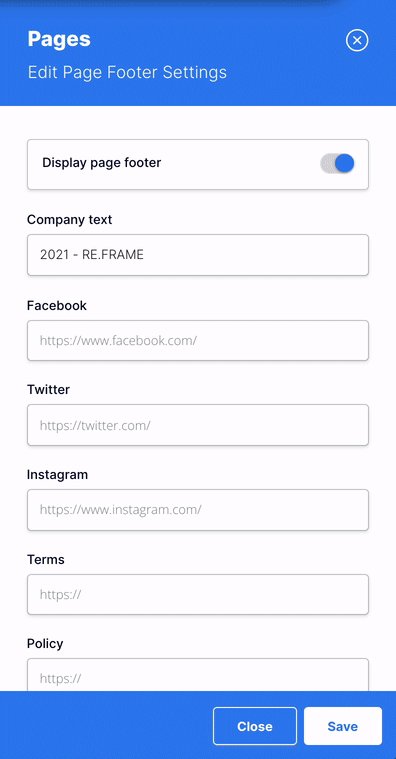
Footer visibility, content, and styling
Using the toggle in the footer area, you can easily update its visibility to visitors in real-time. This will reflect in real-time on your live published page. Most users pre-set footer colors and content in the saved styling area (in admin settings) so they can simply retrieve and apply their saved styling to every page footer they create.
Your footer contains vital information about your company and can be used to build brand awareness and rank you higher in the search engines. Here is what you can display in your footer:
- Company name
- Facebook business page
- Instagram page
- Twitter page
- Privacy policy link
- Terms and conditions page link



Make Edits Your Live Page
It's easy to make quick edits to your live page. On the pages dashboard, click on the page title you wish to edit (in its thumbnail). This will take you to the page editor, where you can edit any area of the page by simply clicking on it. Make the desired changes in the service panel and hit save.

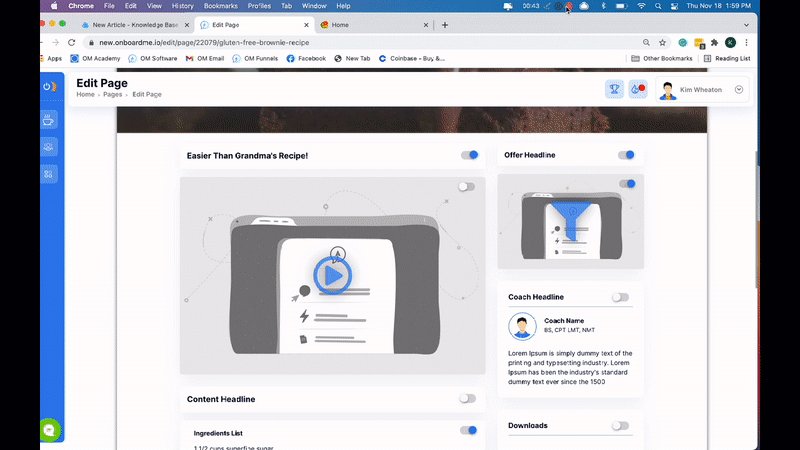
Set Your Page Sidebar Content
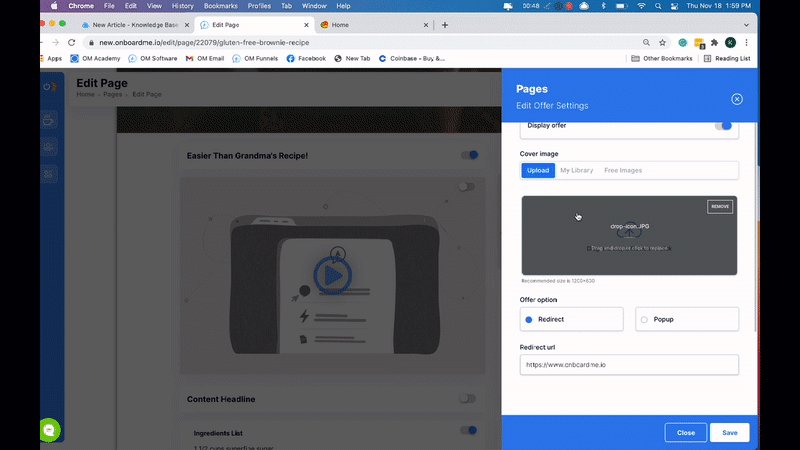
Your page sidebar is an amazing place to display your bio, offer additional branded downloads like PDFs, and create an irresistible pop-up or redirect offer your visitors can take advantage of.
Page sidebar offer
This front-and-center area allows you to create a stunning and attractive proposition that is related to your content.
Example: If your page content gave away your famous keto granola recipe, your offer could be a 21-day keto challenge for $299 or a keto recipe playbook you sell for $97.
Since your visitor is already consuming valuable content related to your products, they are much more likely to upgrade to your offer than if you just emailed or pitched it directly.
For complete training on offers, free giveaway templates, CLICK HERE

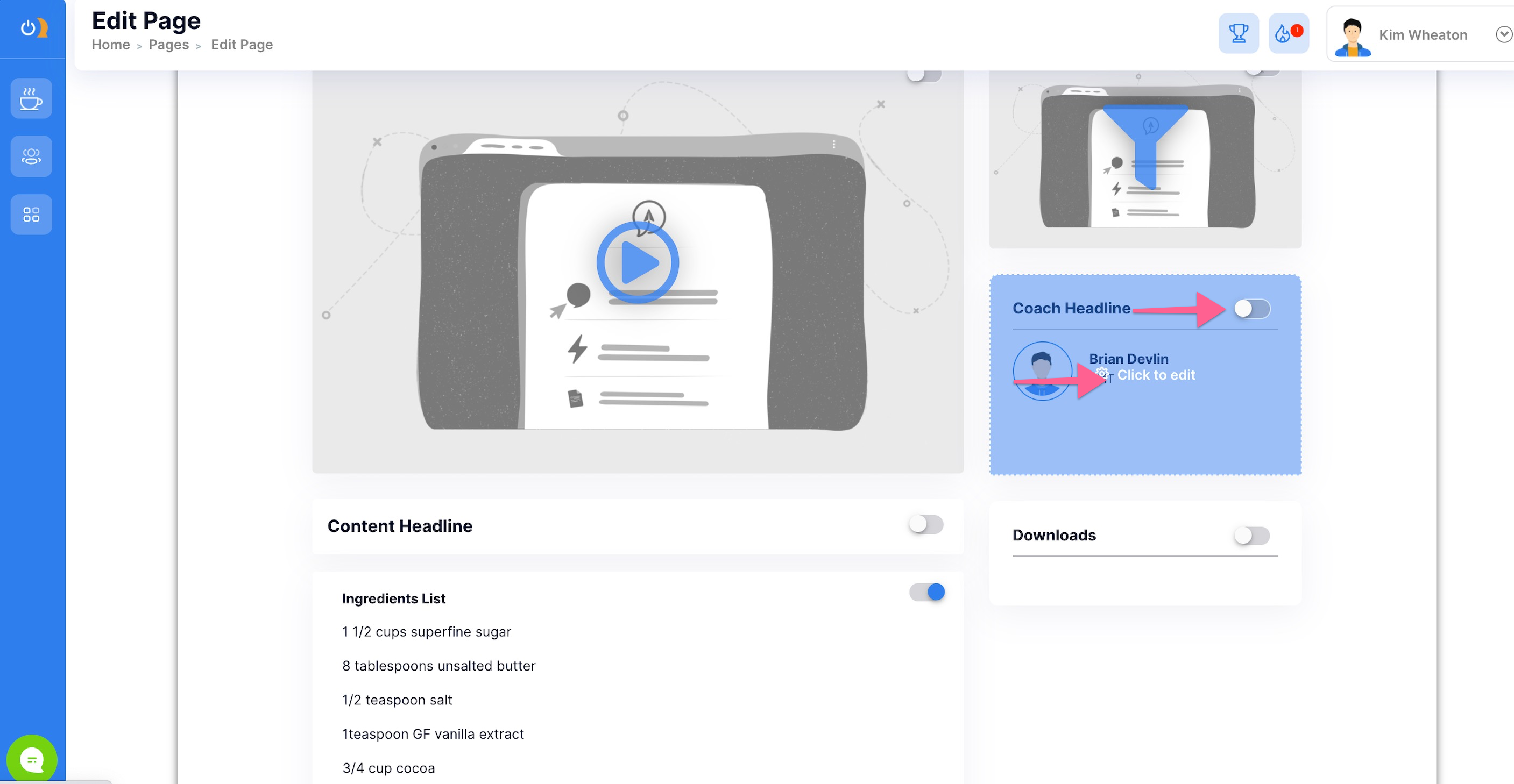
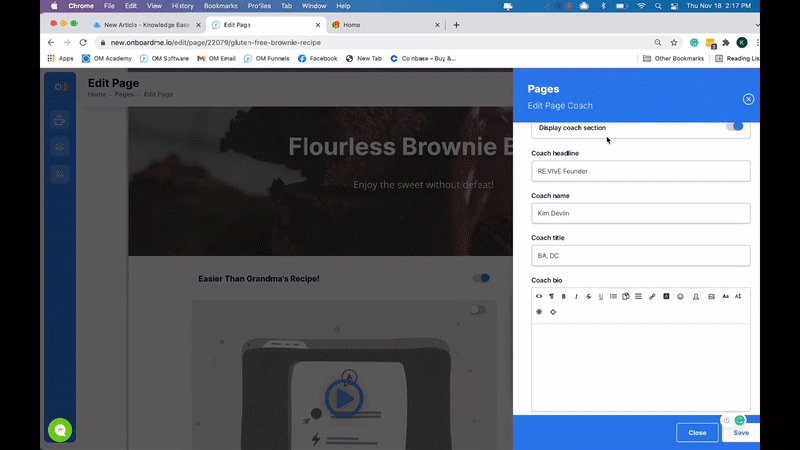
Page bio
In the book Influence by Robert Cialdini, he teaches about the triggers that cause people to act in predictable ways. One of these triggers is authority. Someone with authority "owns space" in your mind as being a credible expert.
If your content is accompanied by your photo, a story about all the lives you have restored using ketogenic dieting, and it mentions that you are a MS, CPT, RD, and LMT, you will garner more trust and credibility in your prospect's mind.
Creating your bio is a breeze and can be added to your saved styling settings (in your admin settings) as well.


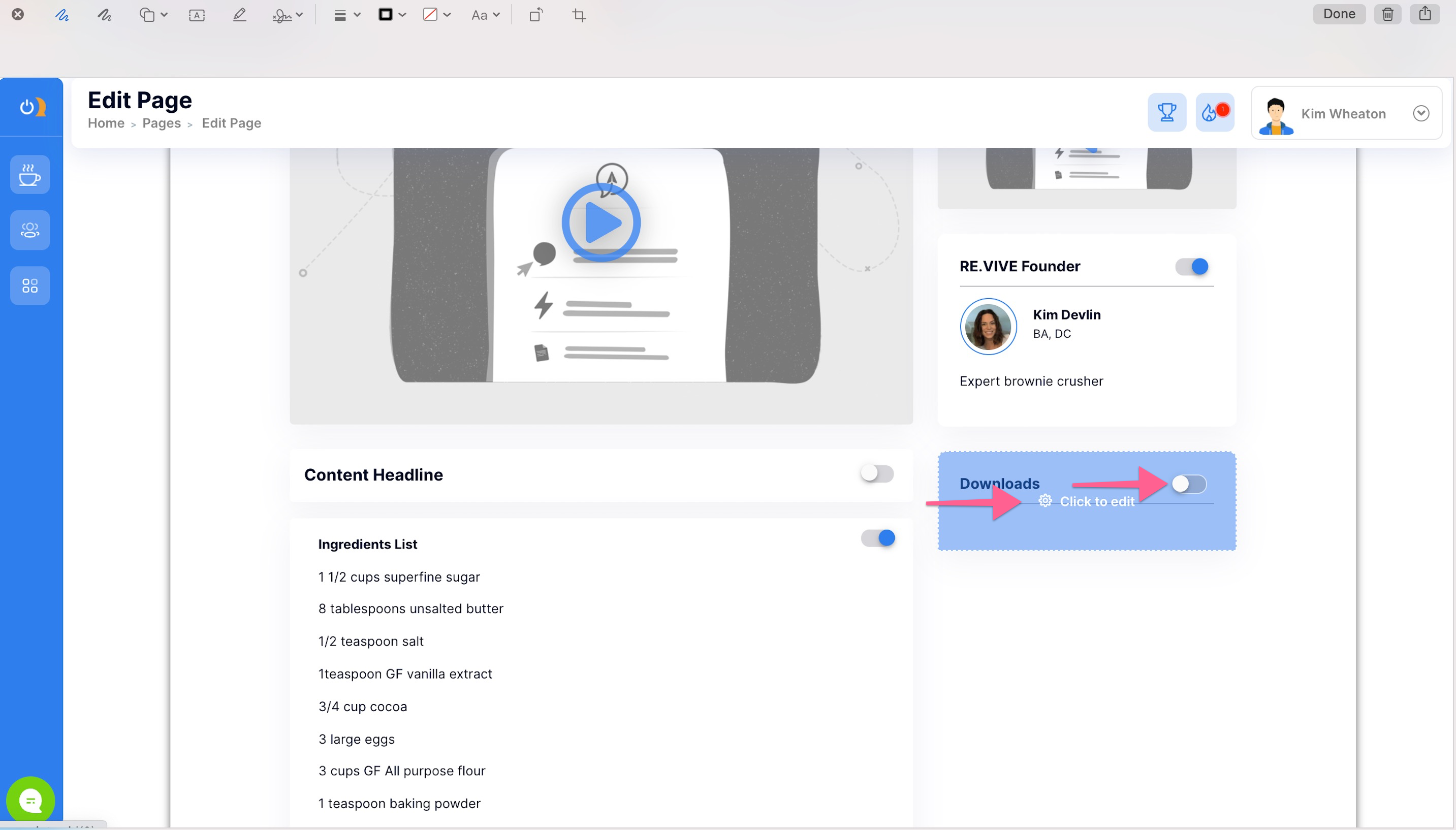
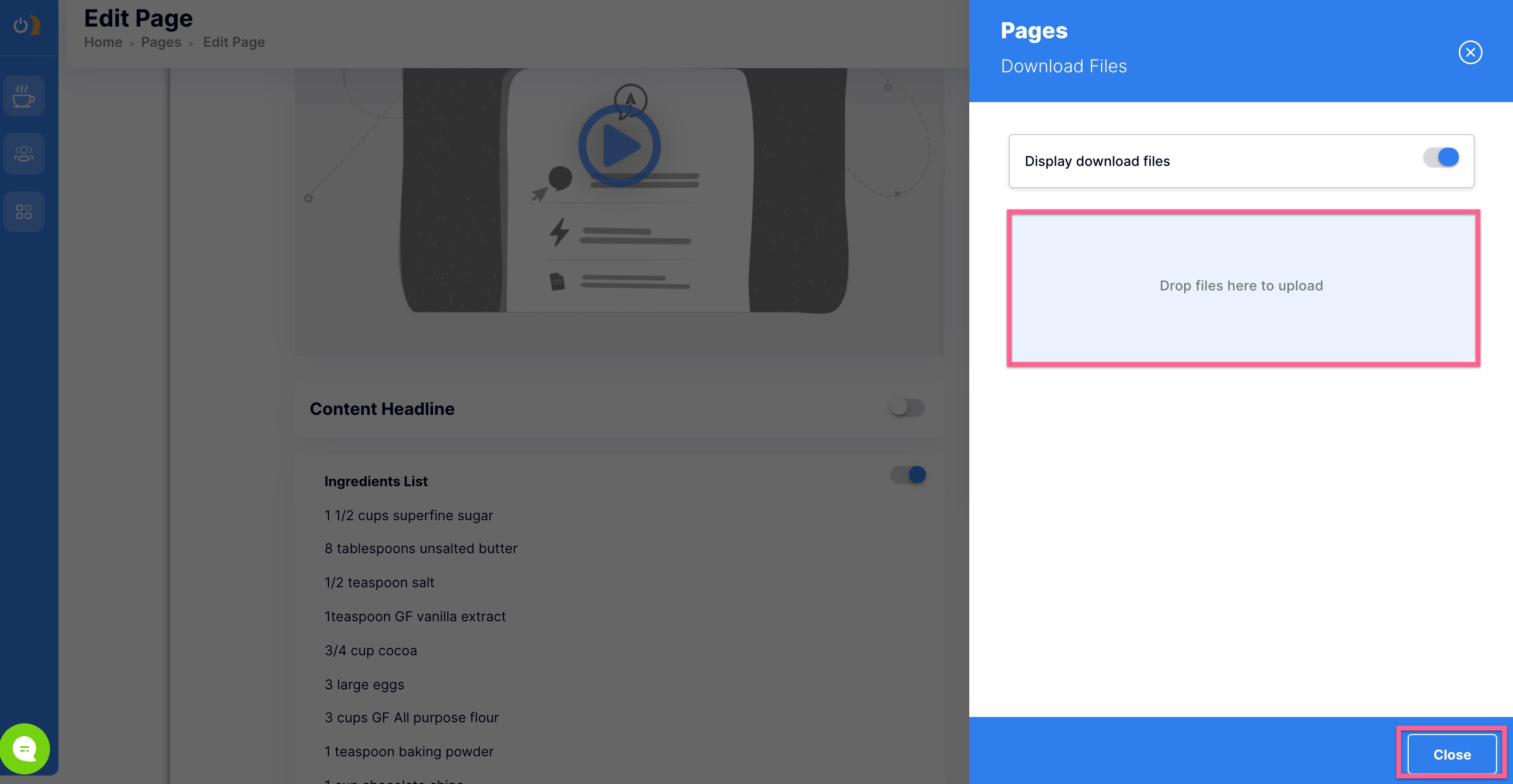
Page Downloads
Lead with value.
It can be really powerful when you add a free download to your content. With the downloads section, your visitor will see a well-labeled download area and color-branded download icons.
Now your new visitor can also download a printable version of your famous keto granola recipe. Say your name is Kim.
On this printable pdf, you have www.kimsketorecipes.com. Now every time your visitor breaks out the keto granola recipe they are reminded that many more delicious recipes can be found in your $97 keto recipe playbook you conveniently sell them and deliver access to them through OM checkout.


Preview Your Page
At any time during your editing process, you can preview your saved page by navigating to the top of your page editor and sliding the preview toggle to the right.
You can preview what your page will look like on:
- Desktop
- Tablet Portrait
- Tablet Landscape
- Phone portrait
- Phone landscape
To go back to edit mode and make a quick change just slide the toggle back to the left and your back in edit mode.

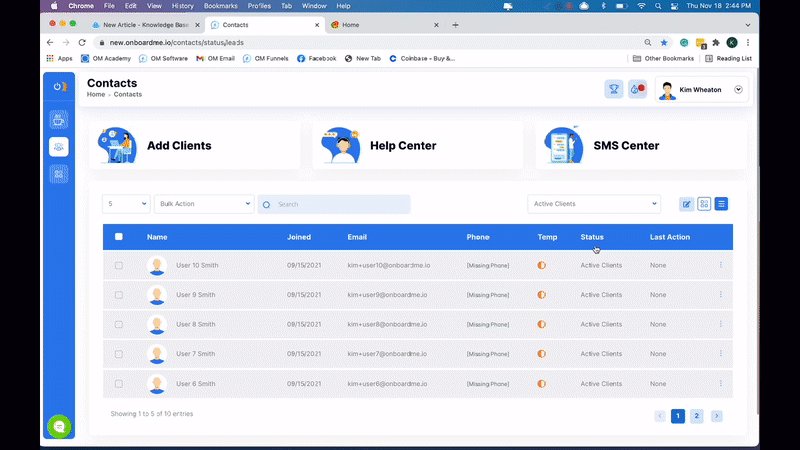
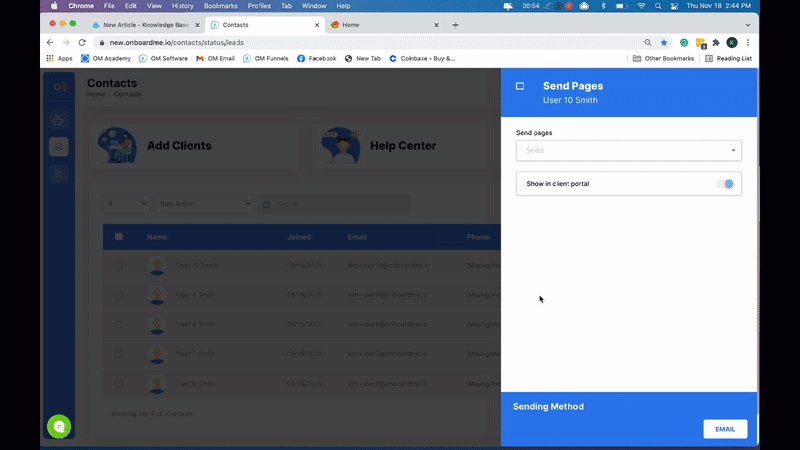
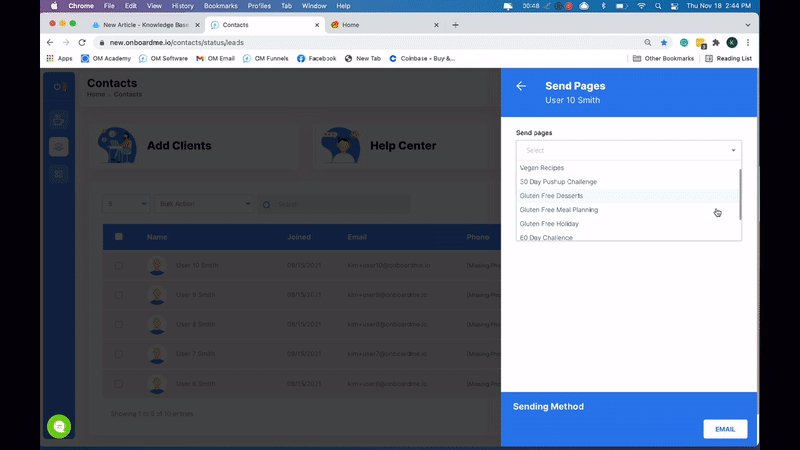
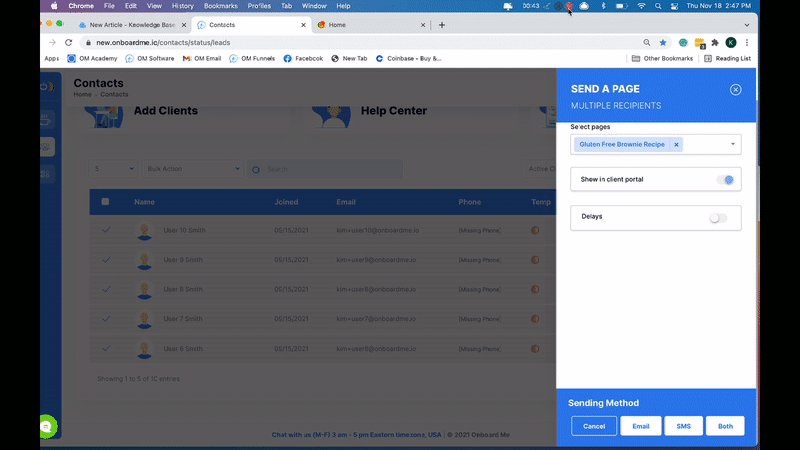
Give Contacts Access To Your Page Manually
There are 4 common ways to give contacts access to a page manually:
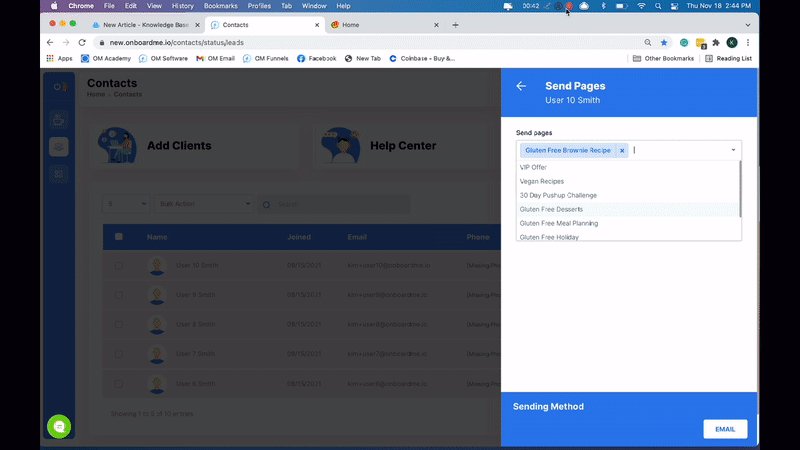
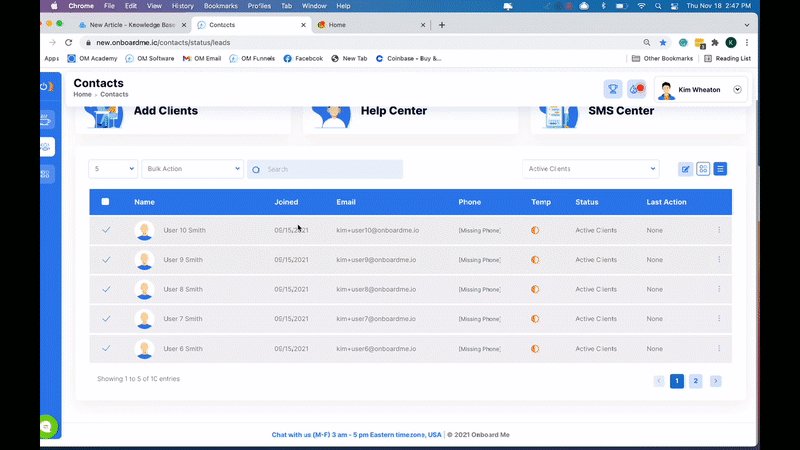
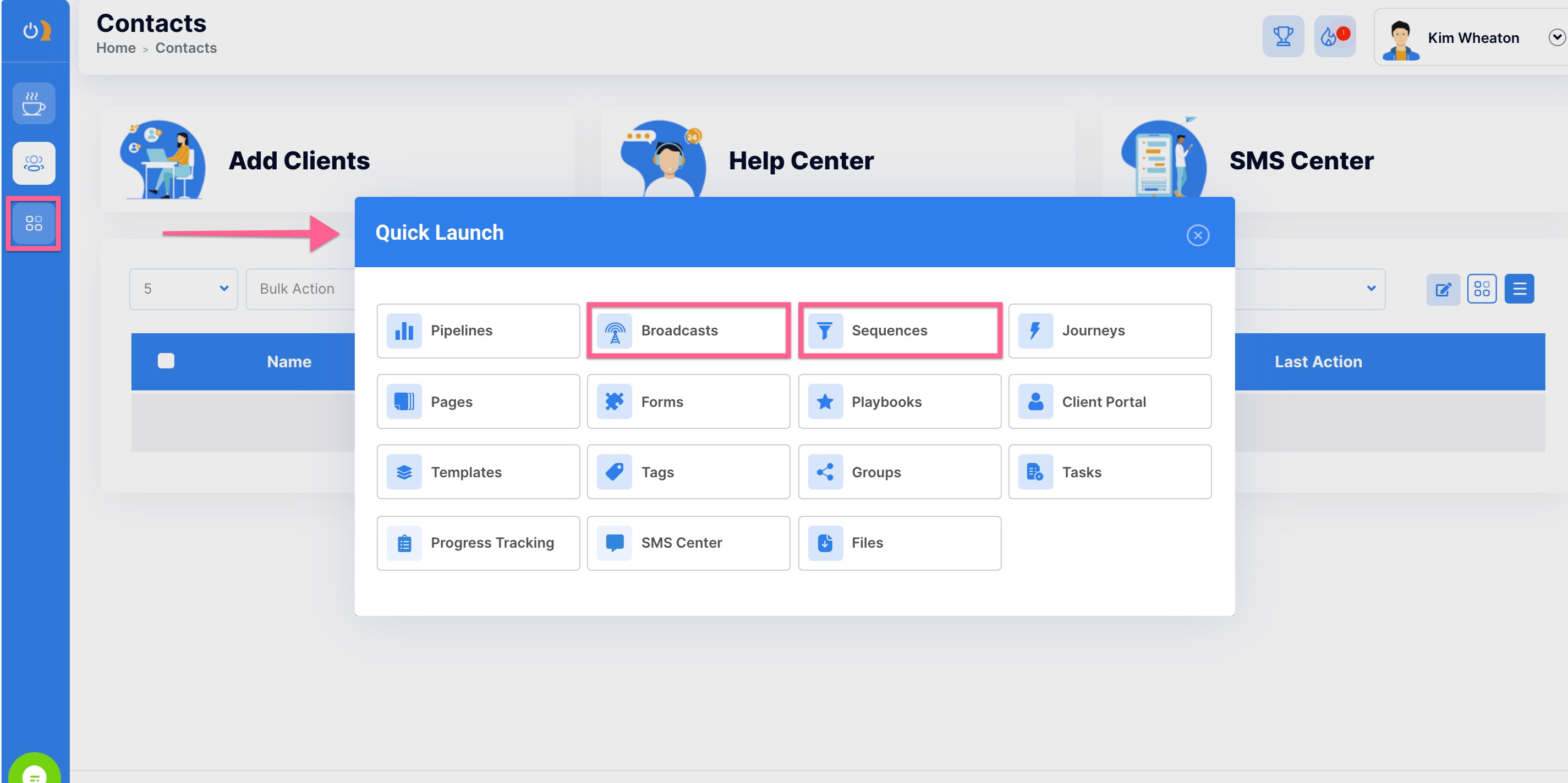
1. Use the launch pad in your contact center.

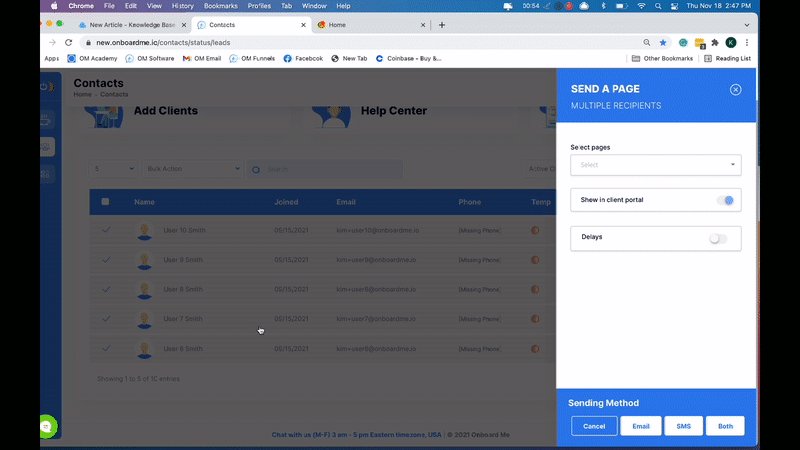
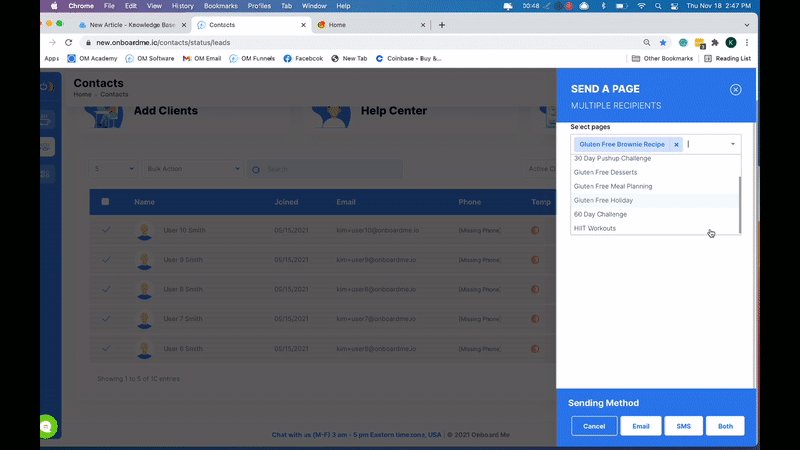
2. Use the bulk action menu in your contact center.

3. Post a link to your page on social media and drive traffic to the link through posting or lives.

4. Use the broadcasts or sequences feature to email the page link to your list. Click the title you wish to use on the broadcast or sequence dashboard page to access the editor page. Add your page link within your message, as you see fit.

Give contacts access to your page automatically
This can be done using the Journeys feature and in your journey by adding "Send to a page" from the actions menu. A complete journeys tutorial can be found HERE.
Troubleshooting Page Issues
To be added as needed.


