With Facebook Messenger Plugin, your current and potential customers can keep in touch with you over Messenger on your landing page.
You can only access the plugin from the settings of your Facebook business page. If you only have a personal profile, log in to Facebook, and then in a new tab, go here to create a company page.
Get the Messenger chat plugin
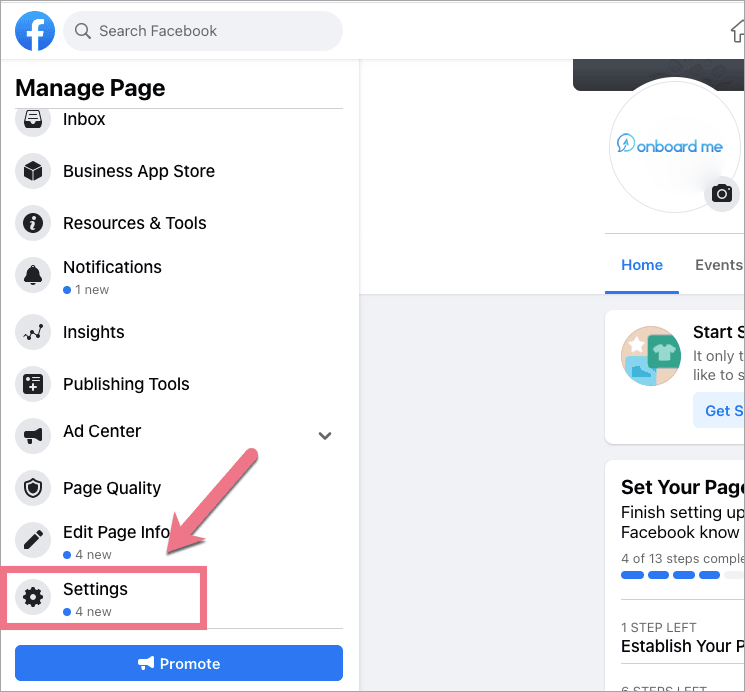
1. Log in to your Facebook business page. Navigate to the Settings tab at the bottom of the list on the left.

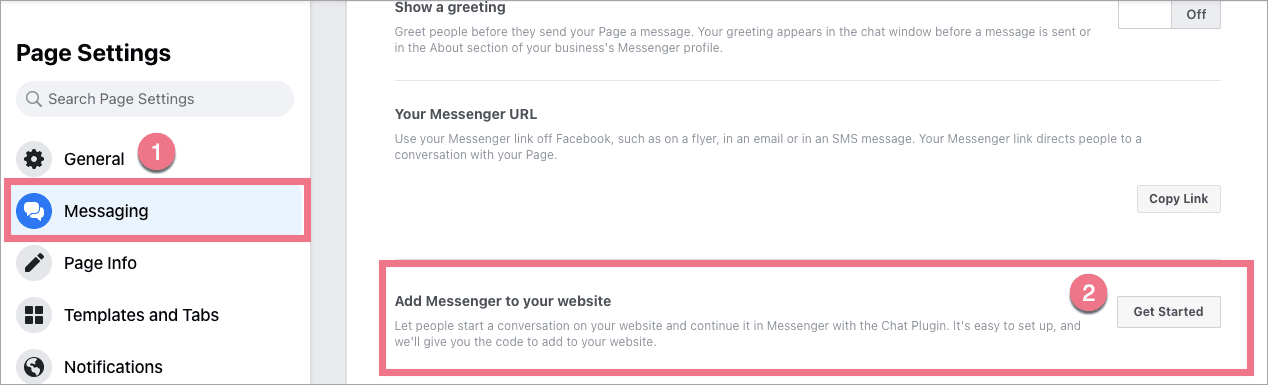
2. Go to the Messaging tab (1) and then click Get Started (2) in Add Messenger to your website.

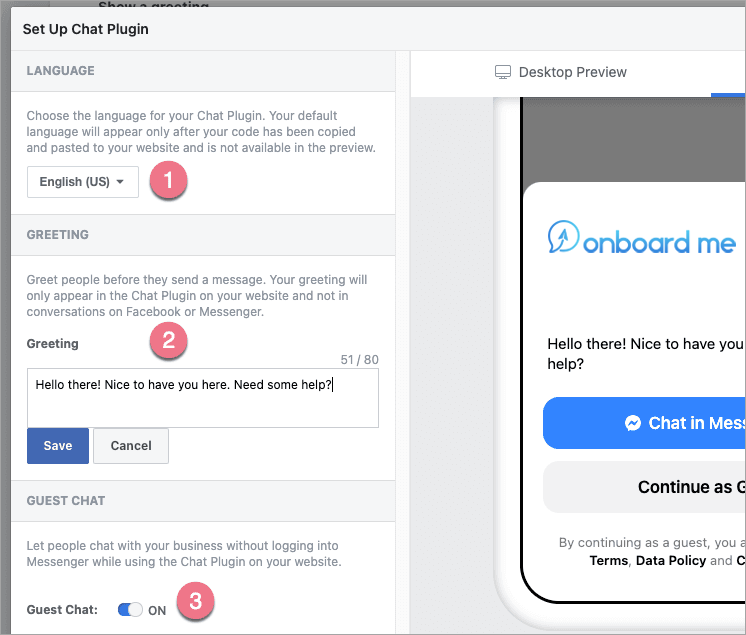
3. Configure the plugin. Select the language of the chat (1), write a few words to greet the visitors (2), and decide whether users who are not logged in can contact you over the chat on your landing page (3).

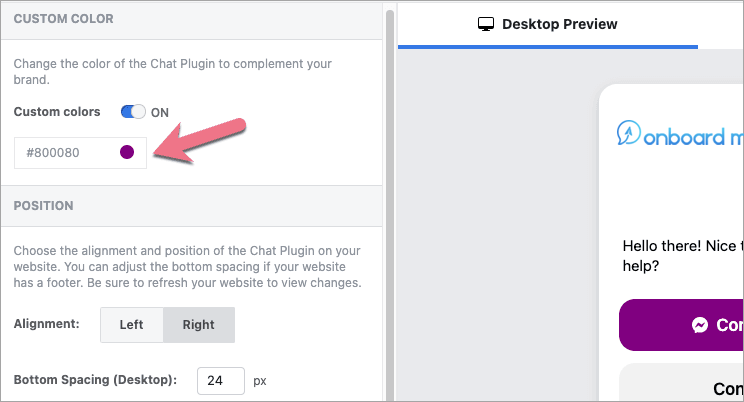
4. In the next step, you can choose a custom chat color. If none of the available colors suits you, add any HTML color code.

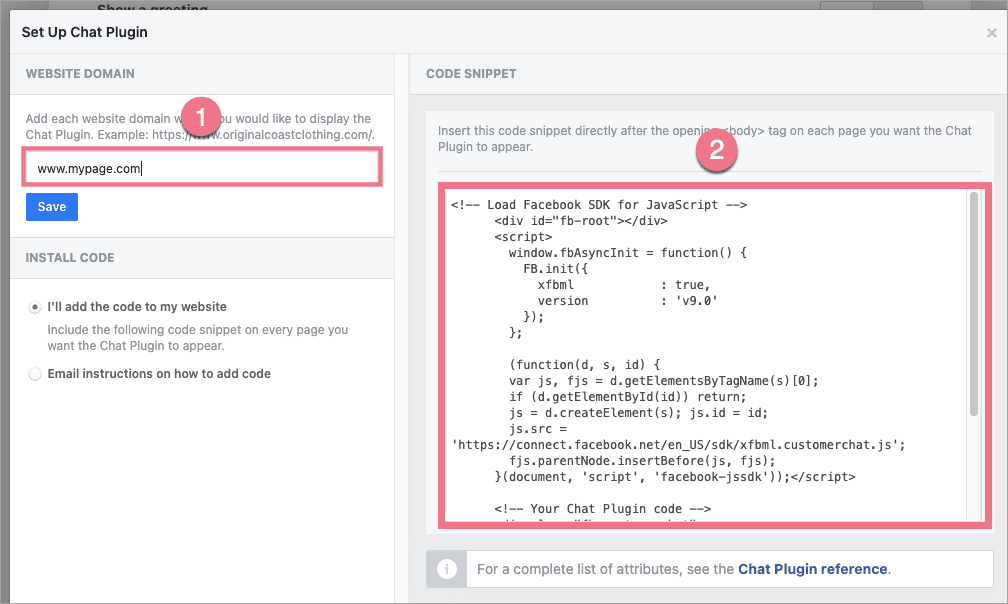
5. The final step is to add the URL of your landing page (1) and click Save. Copy the code (2) and finish the configuration.

Install the code in FitFunnels
1. Log in to your account in Fitfunnels and go to the editor of your landing page.
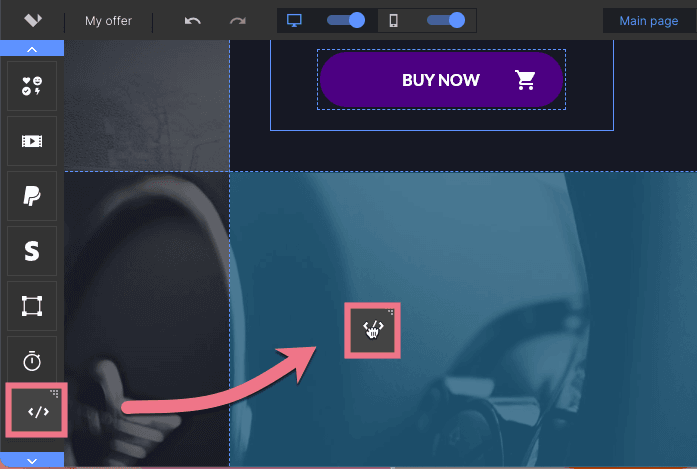
2. On the left side of the editor, find the HTML widget, then drag and drop it into the active area of your landing page.

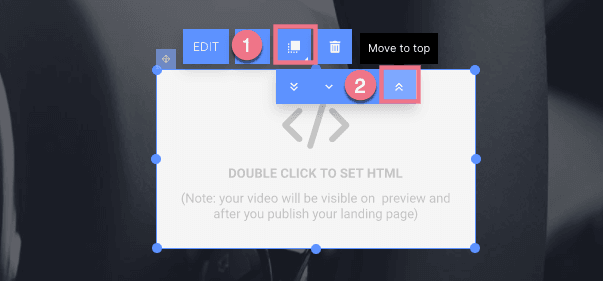
3. Adjust the position of the widget. Click Change Layer (1) and Move to Top (2).

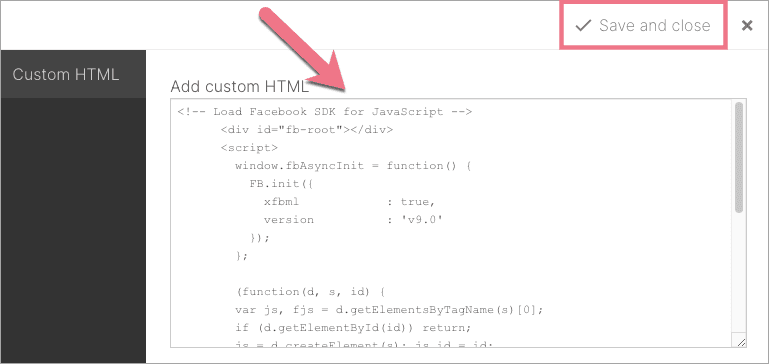
4. Click Edit and go to the widget settings. Paste the Messenger chat snippet. Then Save and close.

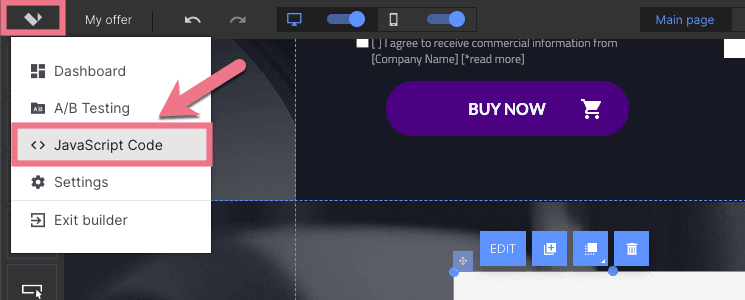
5. Go to JavaScript codes and add a new script.

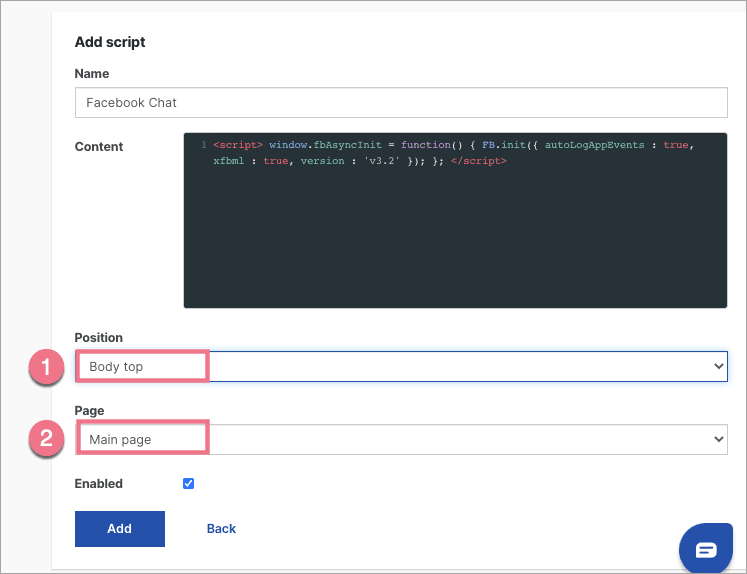
6. Copy and paste the following code.
<script> window.fbAsyncInit = function() { FB.init({ autoLogAppEvents : true, xfbml : true, version : 'v3.2' }); }; </script>Select Body top (1) and Main page (2). Click Add.

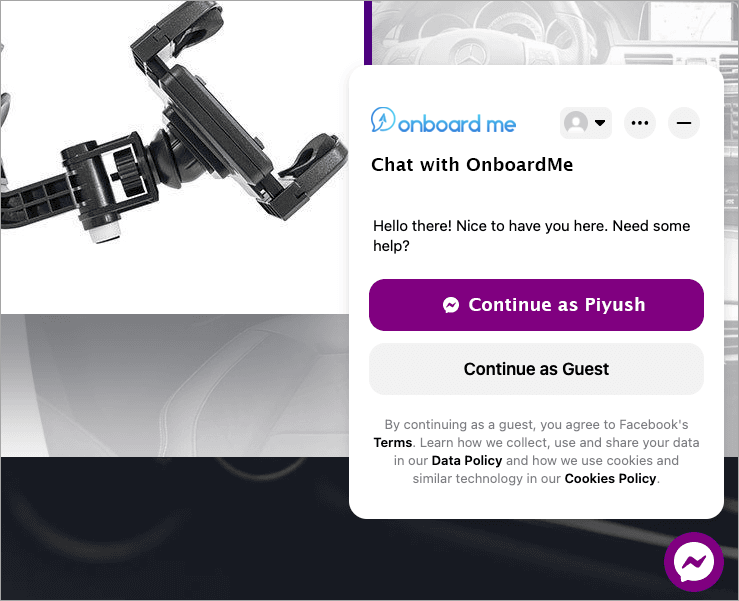
7. Go back to the editor and publish your landing page. Make sure that the chat is working properly.

Changes in chat display settings
You can change the settings of Messenger at any time.
Go back to Add Messenger to your website in your business page settings, adjust the settings, and copy the new code. In the editor of your landing page, go to the HTML widget settings, delete the old code and paste the new one. Publish the landing page again.


