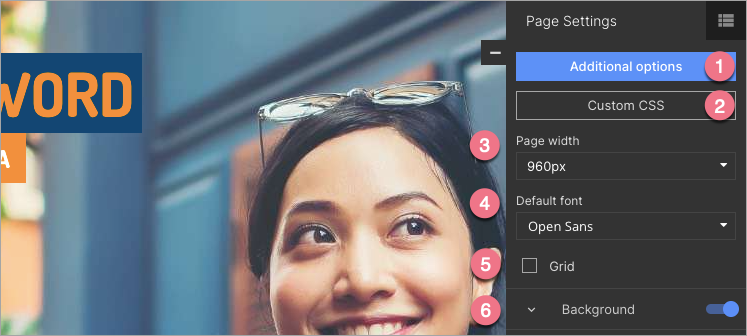
On the right side of the editor, you can see a toolbar – settings and edition panel. When you are not editing any widget, Page Settings are displayed there.
To return to Page Settings when editing, click on the arrow:
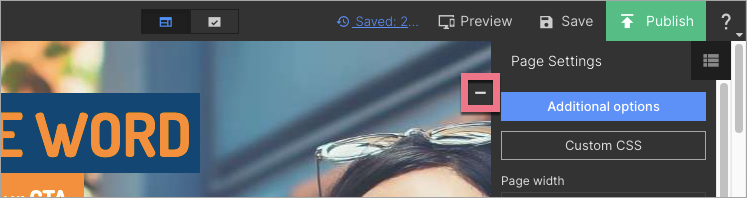
 Click the minus icon (-) to hide the toolbar and enlarge your workspace. The panel will slide back when you hover the right side of the editor edge. To pin it back in place, click plus icon (+).
Click the minus icon (-) to hide the toolbar and enlarge your workspace. The panel will slide back when you hover the right side of the editor edge. To pin it back in place, click plus icon (+).

Page Settings elements:
- Additional options – click to edit SEO, custom styles, social sharing options, upload favicon, or change form validation messages language.
- Custom CSS – click to add your own CSS code to your landing page.
- Page width – adjust landing page width (it is 960 px by default).
- Default font – change the default font for the whole page.
- Grid – check this box to display the grid to move elements more precisely.
- Background – adjust landing page background options.