A smart section is a section that you can add to multiple landing pages, the sections are edited in the dedicated editor, and changes published in the editor are automatically updated to all landing pages with that section.
Creating smart sections
You can create smart sections in two ways:
- save a regular section as a smart section;
- or create a new smart section from scratch using a dedicated tab.
Save section as a smart section
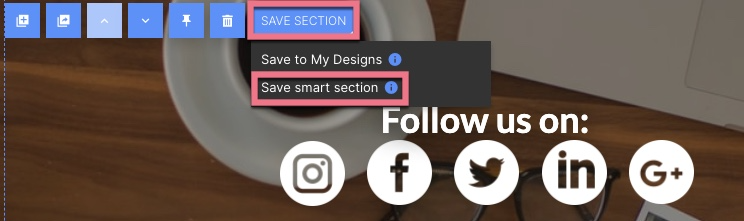
1. Adjust the design of a regular section. When you're ready, click on it and select Save section > Save smart section.
2. Type in a name and click Save.
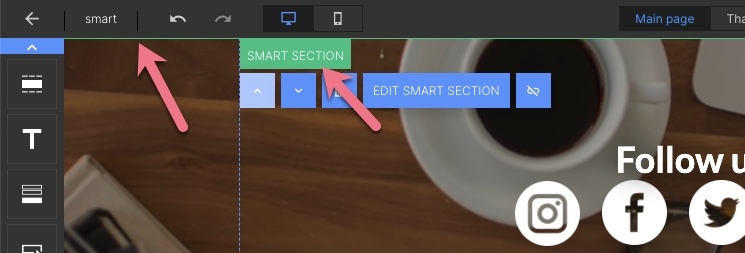
3. A smart section has a green border and label.
Create a new smart section from scratch
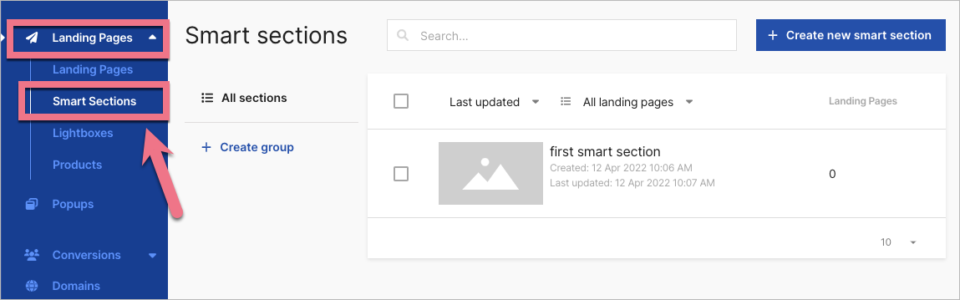
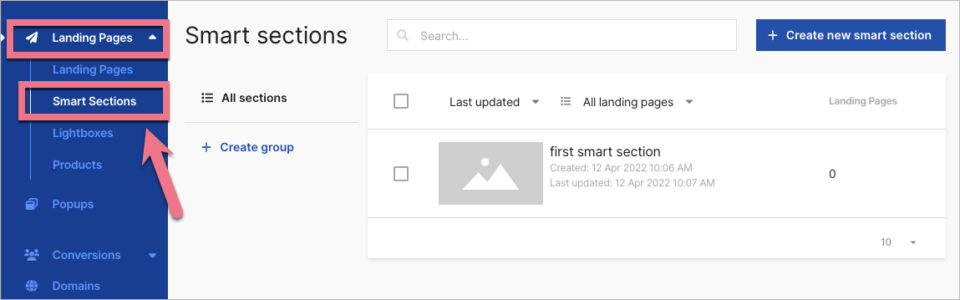
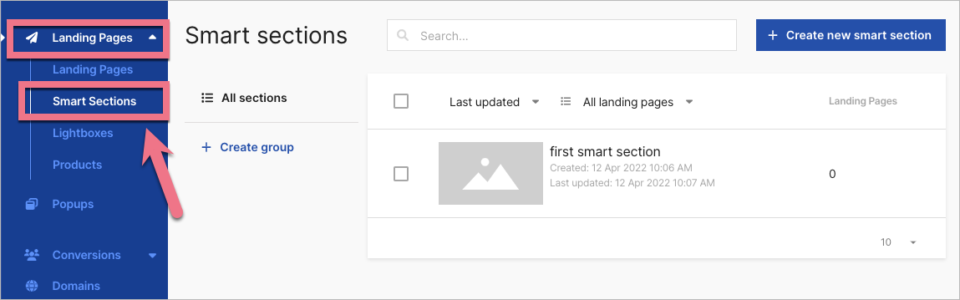
1. Unfold the Landing Pages tab and choose Smart Sections.
In this tab, you can edit smart sections, create new ones, and locate sections – view the list of landing pages with that section.
Editing smart sections
You can access the Smart Sections editor by hovering over your section, or
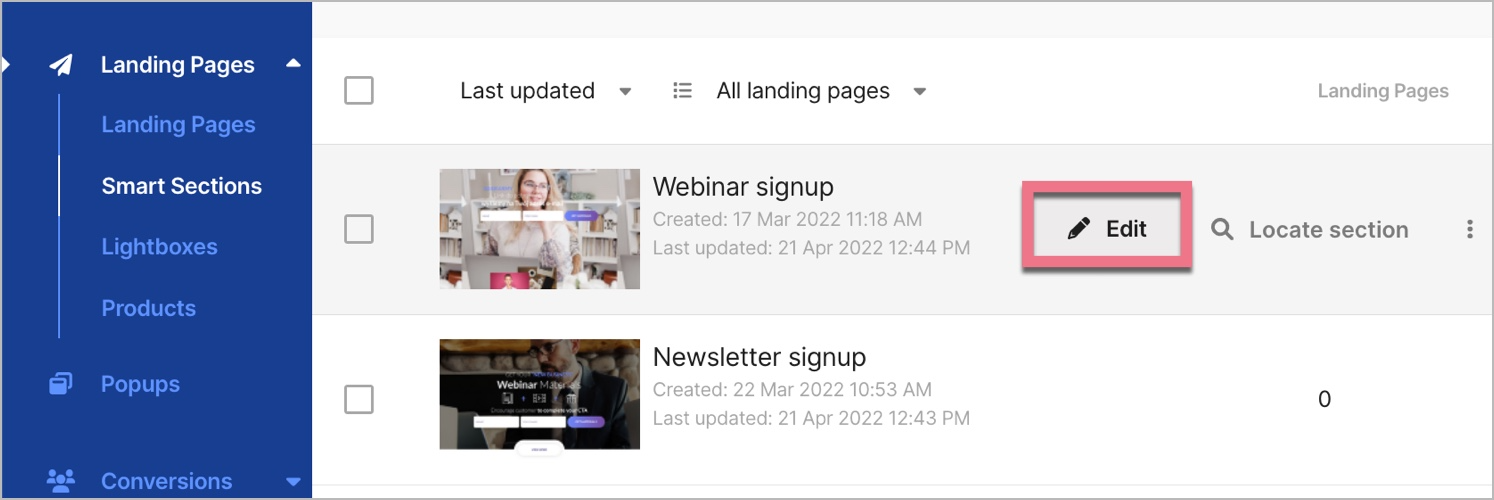
Select Edit smart section, either from the context menu or toolbar. The smart section editor will open in a new tab.
Just like in the landing page or popup editor, the smart section editor has desktop and mobile view modes.
After making major desktop mode changes, a red dot may appear next to the mobile view icon. This means that the mobile view might need to be adjusted. Click the smartphone icon to go to the mobile view.
After you've customized your smart section, you can either save it or publish it. After that, you can close the editor.
- Click Save if you want to save changes but not apply them to the landing pages with the smart section.
- Click Publish if you want to apply the changes to your landing pages.
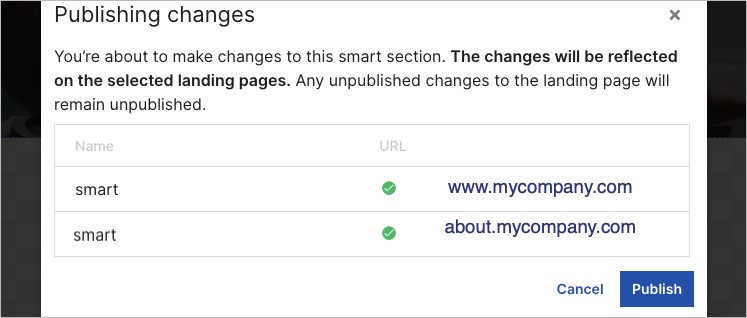
When you select Publish, you will see a list of landing pages, both published and not published, with the smart section you are about to update.
Library and managing smart sections
You can manage your sections in the Smart Sections tab and directly in the editor (in the Smart sections folder). You can add one smart section to multiple landing pages, and one landing page can have multiple smart sections, even the same section more than once.
1. To get to the folder in the editor, drag and drop the section widget.
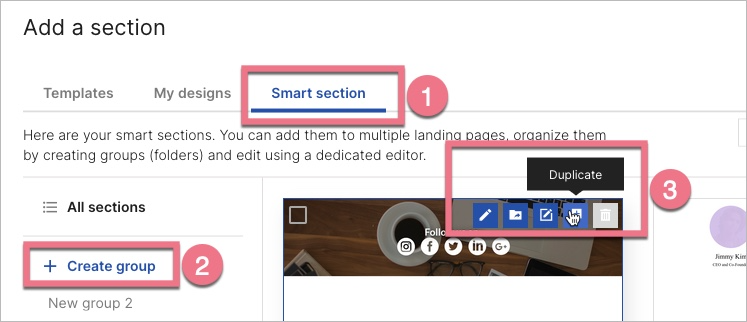
2. Go to the Smart section folder (1).
You can create groups to organize your smart sections (2). Manage each section using the context menu (3). Groups created in this folder will appear in the Smart Sections tab.
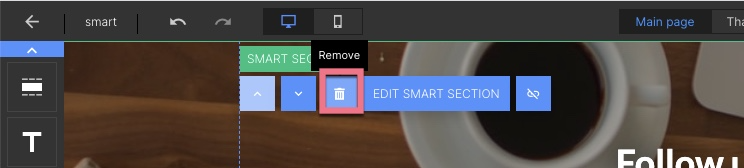
If you want to remove a smart section from one of your landing pages, go to the landing page editor and click the remove button in the context menu of the smart section.
Switching to a regular section
When you edit and publish a smart section, the changes are visible on all landing pages with this smart section.
If you want to customize the smart section only on one landing page, add the smart section and then select Switch to regular section.
A form and the thank you page
A thank you page cannot be published with a form. If you create a smart section with a form, you can add it to the thank you page in the editor, but the page will be published without the form. The alert message on the screenshot below is visible only to you in the editor, the users won't see the form and the message.